Montrer Cacher le sommaire
- 1 / UX Design : une introduction
- 1.1 / Qu’est-ce que l’UX design ?
- 1.2 / Pourquoi l’expérience utilisateur est si importante ?
- 1.3 / L’UX design persuasif permet de rester centré sur l’utilisateur pour un site web capable de convertir
- 2 / L’UX design en théorie : les principes fondamentaux pour des sites ergonomiques
- 2.1 / Principe UX design #1 : La hiérarchie visuelle
- 2.2 / Principe UX design #2 : Le nombre d’or
- 2.3 / Principe UX design #3 : La loi de Hicks
- 2.4 / Principe UX design #4 : La loi de Fitts
- 2.5 / Principe UX design #5 : La règle des tiers
- 2.6 / Principe UX design #6 : La Théorie de Gestalt et les Principes de la Forme
- 2.7 / Principe UX design #7 : Espace Négatif et Design Épuré
- 2.8 / Une infographie récapitulative des principes de l’UX design
- 3 / L’UX Design en pratique : quelques conseils concrets pour votre site web
- 3.1 / Définir un persona, et centrer tout son UX Design autour de ce dernier
- 3.2 / Le design thinking : la méthodologie de travail la plus employée en UX design
- 3.3 / Les erreurs à éviter pour réussir son UX design dans un monde « mobile first »
- 3.4 / Les points d’attention quand améliorez votre UX design, ou faites une refonte de site web
- 4 / UX design de vos pages clés : quelques trucs & astuces
- 4.1 / Page d’accueil : les principes d’une home page ergonomique
- 4.2 / Formulaires : s’attaquer à la bête noire de l’UX
- 4.3 / Filtres des catalogues e-commerce : un chantier crucial d’UX ecommerce pour une boutique en ligne
- 5 / A propos des tests UX design
- 5.1 / Les éléments que vous pouvez tester et optimiser facilement
- 5.2 / AB testing et autre MVT : les tests classiques de l’UX design
- 5.3 / Les tests utilisateurs : confrontez votre UX design à de vraies personnes
- 5.4 / Neuromarketing : prometteur pour l’UX design, mais avec encore des challenges à l’horizon
- Conclusion et tendances UX design en 2020
- FAQ UX Design
- Qu’est-ce que l’UX / UI design ?
- Pourquoi l’UX design ?
- Quelle formation pour devenir un UX designer ?
À l’heure où le commerce et la communication passent presque entièrement par le digital, l’UX design est devenue une notion indispensable pour les professionnels du marketing.
Vu son importance, bien des agences web ont intégré cette compétence clé en leur sein (voir l’exemple de Mediaveille qui propose à ses clients un pôle d’expertise ergonomie et webdesign).
Indispensable au marketing moderne, obligatoire pour les agences, cet article de fond se dédie au sujet de l’UX design dans toute sa largeur :
- De quoi s’agit-il ?
- Quelles théories éprouvées sont derrière?
- Comment ça marche exactement ?
- Quels trucs & astuces?
- Comment améliorer la performance de l’UX design?
- Quels sont les points de vigilance quand on se lance dans de tels chantiers d’optimisation?
C’est ce que nous allons voir ensemble dans cet article.
1 / UX Design : une introduction
1.1 / Qu’est-ce que l’UX design ?
L’UX design ou «User Experience Design» se traduit par l’expérience utilisateur. Cette notion spéciale a pour but de booster les performances d’un site web ou d’une application mobile grâce à une interface la plus ergonomique, intuitive et facile d’utilisation possible. C’est pourquoi on parle aussi de UI ou « User Interface ».
Pour ce faire, les UX designers essaient d’anticiper les attentes et ressentis des visiteurs en combinant :
- stratégies (objectifs à atteindre),
- web marketing design (look du site)
- et paramètres technologiques (fonctionnalités).

Le design de votre site est plus important que vous ne le pensez pour améliorer vos conversions. Peu importe les tactiques que vous avez déjà mises en oeuvre pour booster votre taux de conversion, si votre site ne ressemble à rien : vous gaspillez vos ressources.
1.2 / Pourquoi l’expérience utilisateur est si importante ?
1.2.1 / L’UX design a un impact direct sur la satisfaction de vos visiteurs
L’UX design permet de créer un site ou une appli mobile qui offre une utilisation optimale pour les internautes, avec une prise en main fluide et agréable.
Le but est d’offrir une véritable « expérience » aux utilisateurs lorsqu’ils visitent votre site. Il est important de la rendre la plus agréable possible car plus de 7 internautes sur 10 ne reviennent jamais sur un site lorsque la première expérience qu’ils y ont vécue est désagréable.

1.2.2 / Le retour sur investissement de l’UX design est excellent
À l’inverse, plus votre site web offre une expérience utilisateur agréable, plus les internautes vont régulièrement revenir consulter vos pages. C’est d’ailleurs pour cela qu’investir dans son UX design s’avère très profitable : certaines recherches ont montré que pour 1$ investi en UX design, l’entreprise en retire 100 fois plus d’argent.

1.3 / L’UX design persuasif permet de rester centré sur l’utilisateur pour un site web capable de convertir
1.3.1 / Les besoins de l’utilisateur priment sur le design
Lorsque vous travaillerez sur le design de votre prochain site ou l’amélioration d’un site existant, votre créativité et votre « sens artistique » passent après les besoins de vos utilisateurs.
Car en effet, le premier objectif de l’UX design appliqué à un site e-business est de persuader les visiteurs de réaliser l’action qu’on attend d’eux pour, in fine, améliorer les ventes de l’entreprise. Pour ce faire, les UX designers mettent en place des stratégies que nous présenterons dans cet article.
1.3.2 / L’UX design est la colonne vertébrale d’une stratégie de persuasion efficace
Il y a 2 niveaux de persuasion :
- la Macro-persuasion qui correspond à la proposition de valeur de votre offre
- et la Micro-persuasion qui induit la conversion par les caractéristiques précises de votre offre.
Pour réussir à faire agir vos utilisateurs comme vous le souhaitez, vous devrez:
- Connaître vos utilisateurs.
- Connaître vos produits.
- Déterminer le comportement que vous voulez induire chez le consommateur.
- Induire ce comportement à travers des histoires, des surprises, des normes sociales, l’éducation… bref, en contrôlant l’expérience vécue par votre utilisateur
- Conduire le consommateur sur le chemin de la conversion.
- Et surtout, rester simple!
Vous retrouverez tous les détails de ces conseils sur cette présentation très pédagogique.
2 / L’UX design en théorie : les principes fondamentaux pour des sites ergonomiques
2.1 / Principe UX design #1 : La hiérarchie visuelle
2.1.1 / L’art de savoir faire ressortir les éléments importants
La hiérarchie visuelle est l’un des principes fondamentaux du web design. Il s’agit de l’ordre dans lequel l’œil humain perçoit les choses.
Exercice. Classez ces cercles par ordre d’importance :
Alors même que vous ne savez RIEN de ces cercles, vous avez pu les classer sans effort. Leur hiérarchie visuelle s’est imposée à vous.
Ce principe est également applicable à l’UX de votre site internet. Certains éléments sont plus importants que d’autres (formulaires, boutons, proposition de valeur, etc.) et ils doivent facilement attirer l’attention de vos prospects.
2.1.2 / Le principe de hiérarchie visuelle vous oblige à prioriser
Si votre menu de navigation affiche 10 liens, demandez-vous s’ils ont tous la même importance. Où voulez-vous que l’utilisateur clique ? Faites en sorte que les liens les plus importants soient plus visibles que les autres.
La hiérarchie visuelle n’est pas uniquement une question de taille. Prenons l’exemple d’Amazon : le bouton “Ajouter au Panier” attire immédiatement l’attention au détriment du bouton secondaire grâce à sa couleur.
Commencez toujours par l’objectif de votre entreprise. Quel est votre objectif principal quand un client arrive sur votre site web ? Cet objectif doit déterminer l’ordre dans lequel les éléments de votre site web sont hiérarchisés. Si vous ne vous êtes pas fixé de but précis, vous ne pourrez pas établir de hiérarchie.
2.1.3 / L’exemple du principe de hiérarchie visuelle appliquée à la page d’accueil d’un site e-commerce
Voici un exemple, c’est une capture d’écran du site Becquet.fr, une boutique de linge de maison.
- L’oeil se focalise d’abord sur le visuel coloré et proéminent de linge de lit (Mmh, il est peut-être temps de renouveler mes draps !),
- suivi de la proposition de valeur (« Réveillez votre intérieur » et surtout -40% de réduction sur le linge de lit)
- et le bouton principal (Accéder à toute la sélection).
- Les quatrième et cinquième choses les plus visibles sont les liens d’accès aux catégories en promotion et les éléments de réassurance de la boutique.
- La navigation est le dernier élément. C’est une bonne hiérarchie visuelle.
2.2 / Principe UX design #2 : Le nombre d’or
2.2.1 / Le nombre d’or : un ratio magique pour l’UX design
Le nombre d’or (1,618) est un ratio « magique » qui permet de réaliser des interfaces aux proportions esthétiquement parfaites – du moins, un certain sens de l’équilibre et de l’harmonie.
Voici à quoi ressemble le nombre d’or :
Beaucoup d’artistes et d’architectes ont proportionné leur travail en s’inspirant du nombre d’or. Le Parthénon, à Athènes, est sans doute l’exemple le plus célèbre :
2.2.2 / Utiliser le nombre d’or pour l’UX design
Est-ce qu’on l’utilise de nos jours ? Pour réaliser des sites internet par exemple ? Oui bien sûr !

Donc, si la largeur de votre page est de 960 pixels, divisez-la par 1,618 (=593 pixels).
- La zone de contenu doit mesurer 593px
- et la barre latérale 367px.
Si la hauteur de votre site est de 760px,
- vous pouvez le scinder en deux parties de 470px pour la zone de contenu
- et 290px pour le pied de page (760/1.618 = ~470)
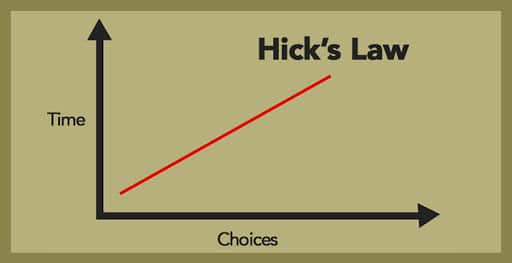
2.3 / Principe UX design #3 : La loi de Hicks
2.3.1 / Plus vous donnez de choix aux gens, moins ils choisissent.
Pensez à toutes ces fois où vous vous êtes retrouvé au restaurant à devoir choisir parmi un menu sans fin… C’est tout le temps un casse-tête. En revanche, si le menu vous permettait de choisir uniquement entre deux plats, ce serait beaucoup plus rapide.
Ce principe s’apparente au « Paradoxe du Choix » : plus vous donnez de choix aux gens, moins ils choisissent.
La loi de Hick énonce que chaque choix supplémentaire augmente le temps nécessaire pour prendre une décision.

Cette loi s’applique également au web :
- plus il y a de catégories sur votre site,
- plus ce sera difficile pour vos visiteurs de choisir sur quel lien cliquer (et certains ne cliqueront nulle part).
Vous pouvez donc améliorer l’expérience de vos clients en réduisant le nombre de choix disponibles. Ces décisions doivent être prises dès le début du processus de création de votre site. Ne cédez pas à la tentation de rajouter des options en cours de réalisation du design et vous devriez vous en sortir.
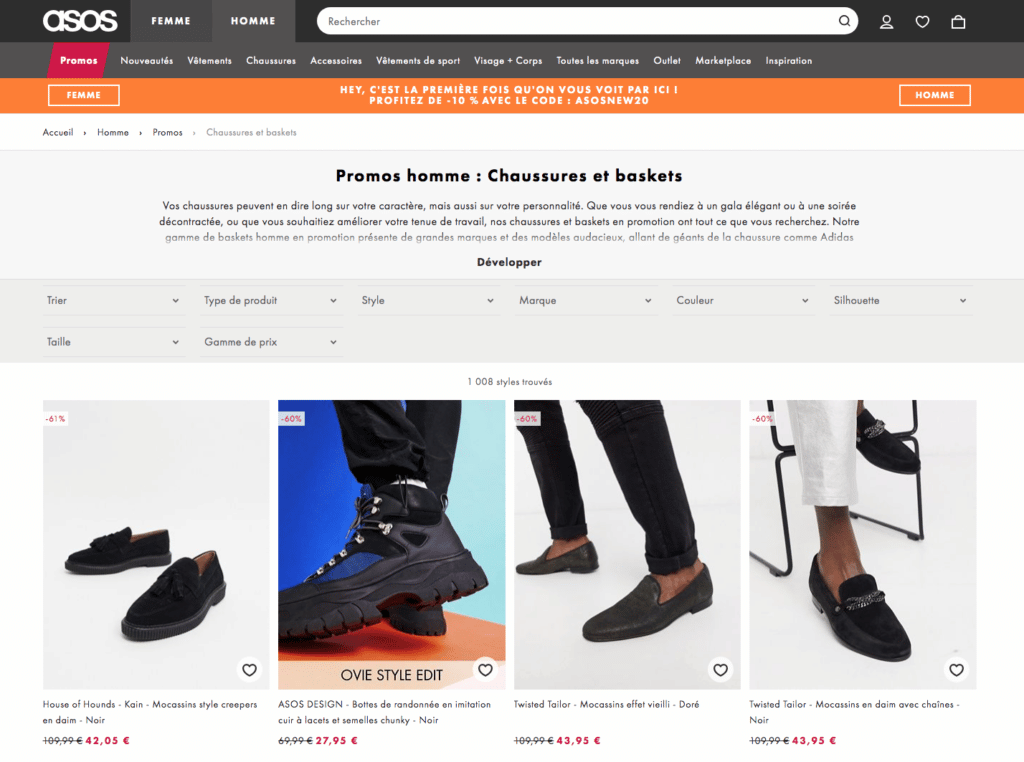
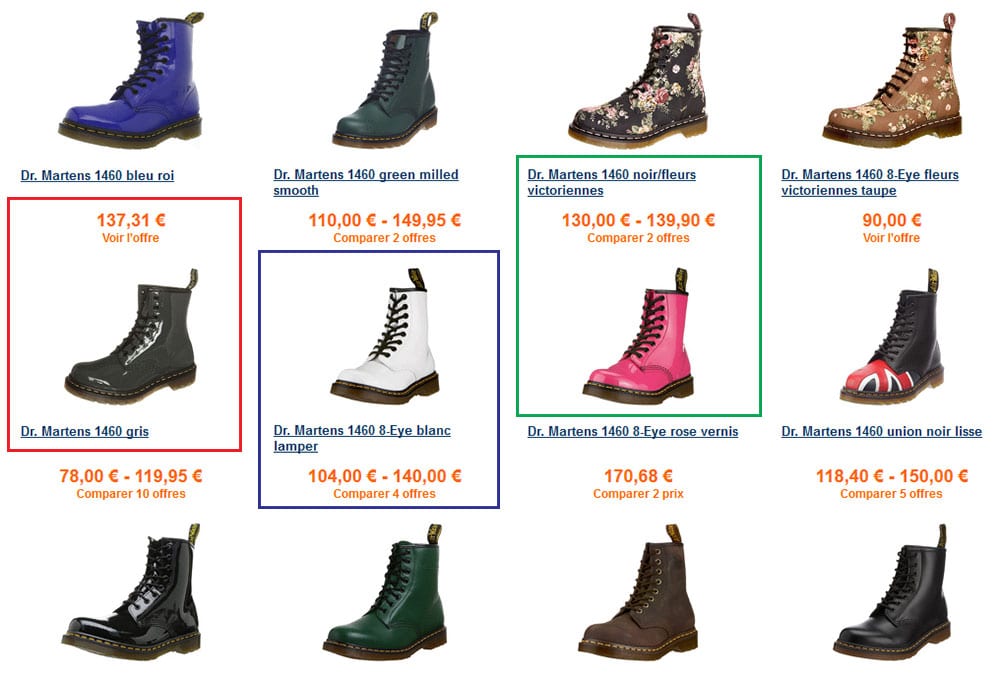
2.3.2 / Appliquez aussi la loi de Hick à votre catalogue e-commerce
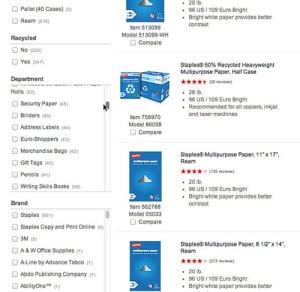
Lorsqu’on vend une grande quantité de produits, on a besoin de filtres ! Si vous gérez une boutique en ligne avec un important catalogue, affichez progressivement les choix qui s’offrent à vos clients en utilisant une navigation par filtres.
Par exemple, Asos a une offre extrêmement large de vêtements et de chaussures. L’utilisation de filtres leur permet de ne pas afficher l’intégralité des catégories et des sous-catégories de leur catalogue sur la page d’accueil de leur site.

Plus bas, vous trouverez une section entière de cet article dédiée à l’optimisation des filtres de votre catalogue e-commerce.
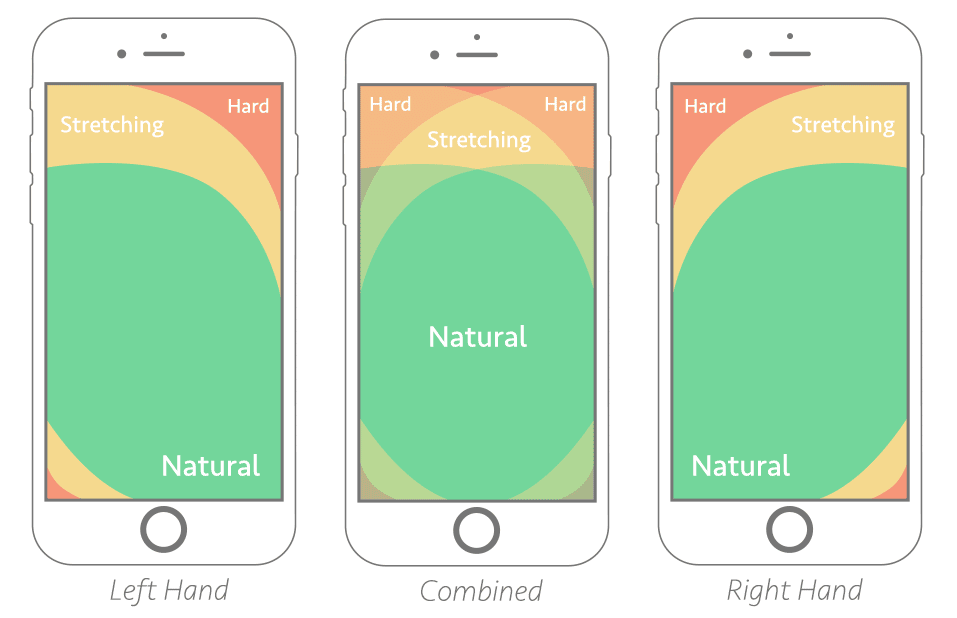
2.4 / Principe UX design #4 : La loi de Fitts
2.4.1 / Plus un élément est gros et proche, plus il est facile à atteindre
La loi de Fitts stipule que le temps requis pour se déplacer vers une zone cible (par exemple : cliquer sur un bouton) est une fonction de la distance de la cible sur la taille de la cible.
Autrement dit, plus un objet est gros et proche, plus il est facile à atteindre.
Ce principe est important en UX design, quand on pense par exemple à l’utilisation d’un site web sur mobile. Il y a naturellement des zones plus faciles à atteindre que d’autres.

2.4.2 / La taille d’un élément doit être proportionnelle à sa fréquence d’utilisation
Ca ne veut pas forcément dire qu’il faut augmenter la taille de vos boutons à tout prix. Un bouton qui prend la moitié de l’écran n’est pas une bonne idée : pas besoin de citer une étude mathématique pour le savoir. Cela étant, la loi de Fitts est un logarithme binaire.
Du coup, un bouton minuscule deviendra beaucoup plus facile à cliquer lorsque vous augmentez sa taille de 20 % tandis qu’augmenter dans les mêmes proportions la taille d’un bouton déjà très gros représente un avantage négligeable.
Concrètement, la taille d’un bouton doit être proportionnelle à sa fréquence d’utilisation. Vous devriez jeter un oeil à vos statistiques pour savoir quels boutons sont les plus utilisés afin d’augmenter leur taille (et faciliter leur sélection).
Pour illustrer ce principe, prenons l’exemple de Deezer qui facilite la sélection du bouton « Lecture » par rapport aux autres :
2.5 / Principe UX design #5 : La règle des tiers
Vous utilisez probablement déjà des images sur votre site. Une image communiquera toujours vos idées plus rapidement que n’importe quel texte.
Les meilleures images respectent la règle des tiers.
- En gros, vos images sont divisibles en neuf parties égales.
- Les 4 points formés par les intersections du quadrillage servent ainsi à aligner les éléments les plus importants de votre image.
Ce type de composition attire plus facilement l’oeil humain sur l’objet que vous voulez mettre en avant que lorsque vous centrez simplement la photo. Cette méthode vous permettra de tirer le maximum des visuels de votre site !
2.6 / Principe UX design #6 : La Théorie de Gestalt et les Principes de la Forme
Cette théorie psychologique postule que l’œil humain perçoit les objets dans leur intégralité avant de les appréhender comme éléments individuels.
Si je prends cette image par exemple:
Vous avez remarqué de quelle manière vous avez reconnu un chien sans avoir eu à vous concentrer sur chacun des points noirs qui le constituent ?
Nous voyons toujours une image dans son ensemble avant de nous concentrer sur les éléments individuels qui la constituent.
Les gens perçoivent toujours l’intégralité de votre site en premier. C’est seulement dans un second temps qu’ils vont percevoir la bannière d’en-tête, le menu, le pied de page et ainsi de suite.
Il existe 8 lois de Gestalt pour nous aider à anticiper la manière dont les gens vont percevoir notre site. Les voici :

Il existe d’autres lois de Gestalt comme la loi de la bonne figure ou de la familiarité mais je pense que celles qui sont présentées ici sont les plus utiles à connaitre.
2.6.1 / La loi de la proximité
Les gens regroupent d’abord les objets les plus proches dans l’espace. Si des éléments sont trop proches les uns des autres, ils seront perçus comme un seul et même objet.

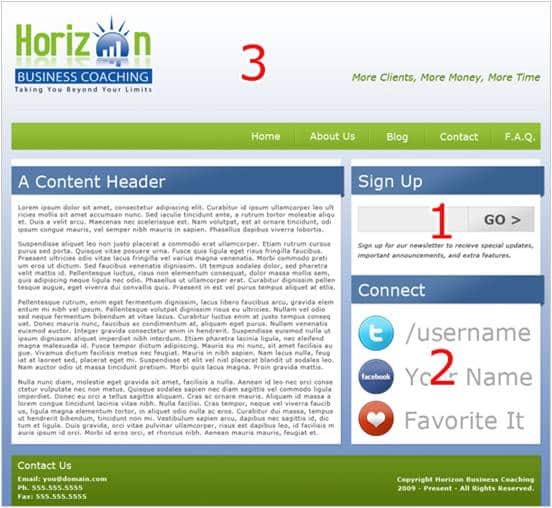
En matière de web design, assurez-vous que les éléments d’une page n’appartenant PAS au même groupe ne soient pas perçus comme un objet unique comme c’est le cas dans l’exemple suivant:

De même, certains éléments de votre site doivent être regroupés (votre menu, le pied de page, etc.) pour montrer qu’ils font partie du même ensemble. Le site de petites annonces Vivastreet utilise cette méthode pour rendre visible l’appartenance d’une sous-catégorie à une catégorie principale.
2.6.2 / La loi de similitude
Lorsque la distance entre les différents objets ne nous permet pas de les distinguer, on a alors tendance à regrouper les plus similaires entre eux. Il peut s’agir d’une forme ou d’une couleur similaire ou d’autres caractéristiques.
Sur l’image ci-dessous, l’oeil humain va rassembler les points noirs dans un groupe et les points blancs dans un autre.
Sur le site suivant, les avis clients sont tous présentés de la même manière. Un visiteur doit intuitivement comprendre que chaque bloc a le même contenu.
2.6.3 / La loi de clôture
Nous cherchons naturellement la perfection. C’est pour cette raison que notre perception remplit les vides lorsqu’on observe des formes qui ne sont pas fermées.
Sur l’image ci-dessous, nous voyons un cercle et un carré bien que ces formes n’existent pas réellement.
Sans cette illusion de la perception, nous verrions juste différentes lignes aux longueurs variables. Mais la loi de clôture nous permet de combiner les lignes en une forme pleine.
Cela peut vous aider à réaliser votre prochain logo. Un bon exemple est celui de WWF, dessiné par Sir Peter Scott en 1961 :
2.6.4 / La loi de symétrie
Notre esprit perçoit les objets comme étant symétriques et se construisant autour d’un point central. C’est à la fois plus facile et plus rassurant de pouvoir séparer visuellement plusieurs objets en un nombre égal d’éléments symétriques.
Lorsque nous voyons deux éléments symétriques qui n’ont pas de lien entre eux, nous allons naturellement les associer pour composer une forme cohérente.
Si vous regardez l’image ci-dessus, vous voyez certainement trois paires de parenthèses symétriques. Au lieu de six parenthèses individuelles.
Si votre site e-commerce est construit autour de trois colonnes, assurez-vous que les colonnes de gauche et de droite ont la même largeur. L’espacement entre les blocs doit également être identique au risque de donner aux visiteurs un sentiment de déséquilibre.
2.6.5 / La loi de destin commun
Nous avons tendance à percevoir des objets comme des lignes ayant une trajectoire. Concrètement, nous regroupons ensemble les objets ayant la même trajectoire, qui vont dans la même direction.
Dans l’exemple du dessus, on regroupe mentalement les mains pointées en direction du logo car elles suivent la même direction.
Vous pouvez utiliser ce principe pour guider l’attention de vos visiteurs vers un élément important d’une page de votre site (un formulaire d’inscription, votre proposition de valeur, un bouton etc.).
2.6.6 / La loi de continuité
Lorsqu’on voit une ligne, on attribue à cette ligne une trajectoire. Dans le cas d’une intersection entre plusieurs objets (par exemple des lignes), nous allons percevoir deux lignes comme deux entités ininterrompues.
Même si elles se chevauchent, notre esprit continue à distinguer les lignes d’origine. Le studio graphique Fixel utilise ce principe pour associer les visages de l’équipe à leurs biographies respectives :
2.7 / Principe UX design #7 : Espace Négatif et Design Épuré
L’espace « négatif » est la partie d’une page laissée « vide ».
C’est l’espace qui sépare les visuels, les textes, les bordures, l’espace entre les colonnes ou différentes images.
Ne considérez pas cet espace comme simplement du « vide » et résistez à la tentation de le combler. Il permet aux différents objets d’une page d’exister. L’espace négatif est la base d’une bonne hiérarchie de l’information, qu’il s’agisse de textes, de couleurs ou d’images.
Une page sans espace négatif aura l’air lourde et surchargée. Cela compliquera la lecture et la navigation de vos visiteurs et beaucoup d’entre eux ne feront même pas l’effort de lire ce que vous avez à dire.
Si vous utilisez correctement les espaces négatifs, votre site web aura l’air «propre» et facile à parcourir. Un design épuré est crucial pour communiquer clairement votre message mais ça ne se résume pas à retirer du contenu. Pour obtenir un UX design sur un site épuré, utilisez l’espace dont vous disposez, pas davantage.
Le site de mobilier design Made.com fait un excellent usage de l’espace négatif :
Une juste utilisation des espaces négatifs aidera vos visiteurs à se concentrer sur votre message principal et vos images et facilitera la lecture de vos textes. Les espaces négatifs contribuent à souligner l’élégance de votre site, améliorent la lisibilité et guident l’œil de vos clients vers l’essentiel.
2.8 / Une infographie récapitulative des principes de l’UX design
L’infographie suivante récapitule pour vous 15 théories d’UX design que vous pouvez mettre à profit pour améliorer l’ergonomie de votre site Internet.
3 / L’UX Design en pratique : quelques conseils concrets pour votre site web
3.1 / Définir un persona, et centrer tout son UX Design autour de ce dernier
3.1.1 / Qu’est-ce qu’un persona ?
Les personas sont des « utilisateurs types » que l’on utilise pour fixer des priorités en terme de conception & de déploiement web.
L’étude des personas permet de concevoir une interface adaptée à ses besoins. L’objectif est également de partager une vision commune des utilisateurs cibles avec l’ensemble de l’équipe projet.

Pour tout savoir sur la définition d’un persona qui vous permettra de prendre une longueur d’avance sur votre concurrence, je vous recommande lire mon livre sur le sujet.
3.1.2 / Comment définir votre persona ?
Sans vous partager tous les détails de mon livre, voici les principales tâches que vous (ou un UX designer) devra accomplir pour établir un persona :
- Pensez d’abord aux objectifs et aux tâches que va réaliser le persona
- Distinguez les différentes typologies de processus d’achat, afin de mieux comprendre comment vos visiteurs vous trouvent, et quels sont leurs objectifs de visite.
- Esquissez les scénarios d’utilisation de votre site pour définir le cheminement optimal, et tous les détails ergonomiques qui faciliteront l’exécution des tâches et l’atteinte de l’objectif de visite.
- Renseignez les informations complémentaires de votre persona (profil socio-démographique, habitudes technologiques & consommation, personnalité…)
- Il est toujours très intéressant de prendre en compte la relation que peut avoir un persona avec une marque. Il est aussi judicieux d’évaluer son degré d’expertise de vos produits.
- Prioriser vos personas en 3 catégories : primaires, secondaires et ante persona (l’opposé de votre persona cible)
3.1.3 / L’outil pour définir ses personas
Pour ceux qui veulent appliquer la théorie à la pratique, je vous propose un « modèle de persona » qui vous servira de premier exercice à votre projet d’UX design.
3.2 / Le design thinking : la méthodologie de travail la plus employée en UX design
3.2.1 / Qu’est-ce que le design thinking ?
Très en vogue chez les designers, le design thinking est l’approche développée à Stanford il y’a 40 ans de cela, qui est fondée sur les retours de l’utilisateur.
Le design thinking utilise certaines méthodes anthropologiques telles que l’observation, l’immersion ou la co-construction avec les utilisateurs.
Les principaux avantages sont les suivants:
- Met l’utilisateur au centre du projet, et tous les efforts sont centrés sur la satisfaction de ses besoins explicites et implicites.
- Instaure une culture de travail centrée sur la créativité, le test et l’itération.
- Permet de faire travailler ensemble des équipes cross fonctionnelles.
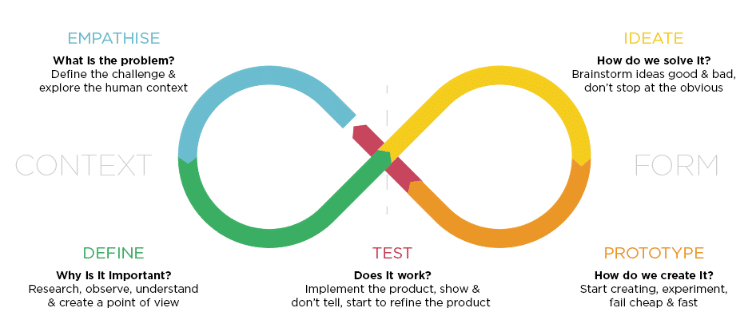
3.2.2 / Le processus du design thinking
Le design thinking est un processus qui se divise en 5 étapes. La particularité du processus de design thinking est qu’il est itératif. C’est à dire que vous « recommencer » ces 5 étapes en boucle, depuis le moment de « l’idée » jusqu’à « mon site génère plus de business qu’Amazon »…

Revoyons ensemble chacune des étapes du design thinking:
- Comprendre avec empathie : il s’agit dans cette première phase de repérer et identifier le problème des utilisateurs, ainsi que de définir la problématique qui se pose. Cela peut se faire via des entretiens ou des tests utilisateurs.
- Définir : à cette étape, on va essayer d’en apprendre plus sur les utilisateurs pour peaufiner notre persona. Il conviendra d’expliciter clairement les objectifs, challenges, motivations, et pain points des utilisateurs.
- Brainstorming : à partir de là, débute une phase d’expansion, où chacun va donner ses idées (même les plus folles) pour résoudre le problème / imaginer un site qui satisfera le mieux les utilisateurs. Puis, on priorise collectivement les solutions à explorer avant de passer au prototypage.
- Prototypage : il s’agit concrètement de réaliser une ébauche du produit final. Pour un site web, cela peut débuter avec quelques esquisses sur un carnet ! C’est dans cette phase que les UX designers réalisent les maquettes des pages web & des principales interfaces qu’il contiendra.
- Test : comme son nom l’indique, cette étape consiste à faire utiliser le site par quelques utilisateurs et collecter des suggestions d’amélioration.
3.2.3 / A quoi ce processus de design thinking peut ressembler concrètement ? Quels sont les livrables à prévoir pour un projet d’UX design ?
Je suis bien conscient que la description que j’ai faite jusqu’à présent du design thinking reste très académique. A quoi cela ressemble concrètement quand on travaille sur un projet d’UX design?
Si l’on jette un coup d’oeil aux principales tâches & aux livrables successifs, on pourrait reformuler « concrètement » le design thinking de la manière suivante:
- S’entretenir avec des utilisateurs (ex : test utilisateurs, focus group, enquête en ligne) et analyser des données existantes le cas échéant (ex : Google Analytics dans le cas d’une refonte de site internet)
- Formaliser & peaufiner son persona
- Combien de personas définir
- Réaliser des maquettes ergonomiques (wireframes)
- Créer le site web avec les équipes de développement (en mode agile) et le lancer
- Analyser les performances de son projet d’UX design et les données du site récemment lancé pour s’assurer que les objectifs UX sont bien remplis.
Dans des termes simples, cette vidéo retrace en quelques minutes le processus de l’UX design et explique de manière pragmatique comment cette notion de design thinking prend vie.
3.3 / Les erreurs à éviter pour réussir son UX design dans un monde « mobile first »
Depuis 2019, le trafic mobile dépasse le trafic desktop. Il est donc plus important que jamais que l’UX design se focalise sur l’expérience utilisateur mobile.
Dans cette section, je vous livre 10 erreurs communes que l’on retrouve sur des sites dont l’ergonomie n’a pas forcément été pensée pour un appareil mobile.
3.3.1 / Il est difficile de naviguer sur le site avec les doigts
Un site mobile est utilisé avec les doigts. Or, beaucoup de sites mobiles ont encore de tout petits liens, ou des zones cliquables de 1mm X 1mm…
Prévoyez des zones cliquables les plus confortables possibles (au moins 9mm, avec 2mm d’espacement entre les actions).

3.3.2 / Vous voulez montrer trop de choses dans un tout petit écran, et les actions clés s’en retrouvent effacées…
Encore plus vrai que sur desktop, ne surchargez jamais votre interface. Ne vous contentez pas de « reproduire » votre page d’accueil desktop sur mobile. Pensez à une ergonomie 100% adaptée. Orientez l’utilisateurs dans une voie toute tracée pour lui, qui l’amènera le plus rapidement possible vers le contenu qui l’intéresse.
Mettez clairement en avant les prochaines étapes de la visite. Si vous êtes un e-marchand par exemple, vous orienterez d’abord l’utilisateur sur la recherche du produit qu’il souhaite acheter (mise en avant catégories, moteur de recherche prédominant…).

3.3.3 / La police de texte est minuscule sur l’écran du smartphone
Quoi de plus pénible que de lire un pavé de texte minuscule sur un écran d’Iphone ?Confort de l’utilisateur oblige, utilisez au minimum une police de taille 12, même si vous êtes sur mobile !
Ne faites pas non plus de fioritures graphiques. Proposez avant tout une expérience pratique, « droit au but », avec une police lisible, pour l’utilisateur et les moteurs de recherche.

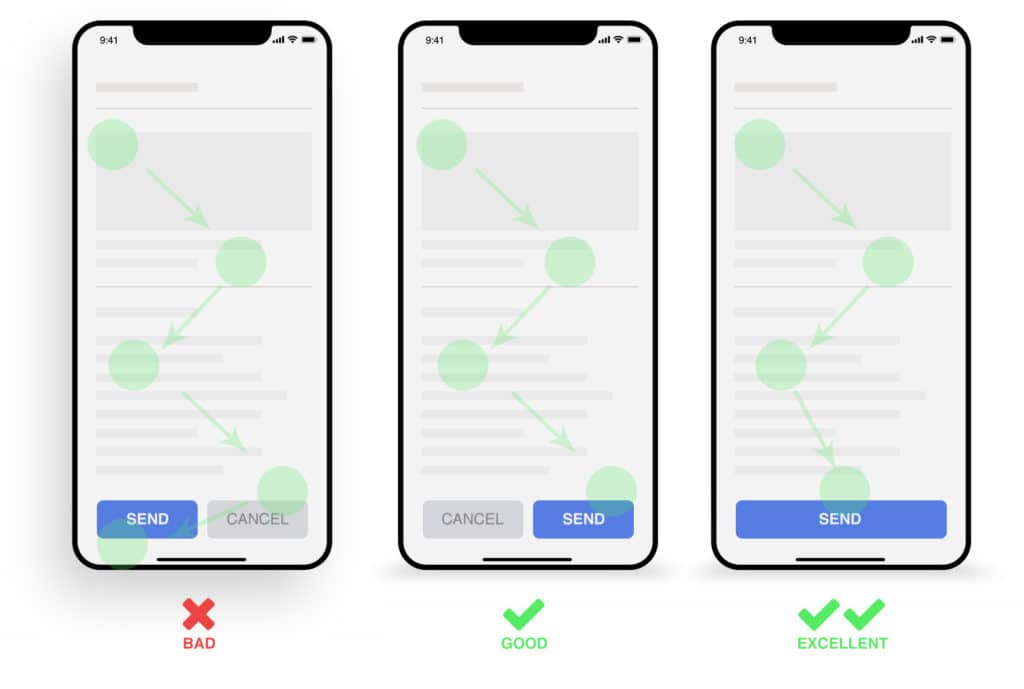
3.3.4 / Vos call to action mobiles sont flous
Retour au fondamentaux… Evitez les libellés d’action qui ne renseignent pas précisément l’utilisateur sur l’endroit où il va atterrir. Ne laissez aucune place au doute.
Adaptez également la position de vos boutons d’action, pour épouser les usages mobiles et notamment le scroll. Mettez vos call to action en bas de l’écran, et dans une zone que le doigt attendra facilement, sans dévier de son mouvement naturel.

3.3.5 / A vouloir trop adapter, vous avez coupé des fonctionnalités utiles
Sur mobile, le but du jeu est d’adapter, pas de tronquer. Vous devrez peut-être passer par un travail de réédition de vos contenus, afin que la mise en forme éditoriale soit parfaitement adaptée au mobile.
Ne tombez pas dans le piège de supprimer des fonctionnalités stars pour vos utilisateurs (recherche, comparaison de produit, landing pages…) sous prétexte qu’elle ne sont pas adaptées au mobile.
Dans le cas d’un processus d’utilisation « complexe », comme par exemple l’achat d’une place de cinéma, pensez à « tronquer » le processus en différentes étapes. Vous pouvez alors mieux adapter votre UX design à l’expérience mobile, comme dans l’exemple ci-dessous.

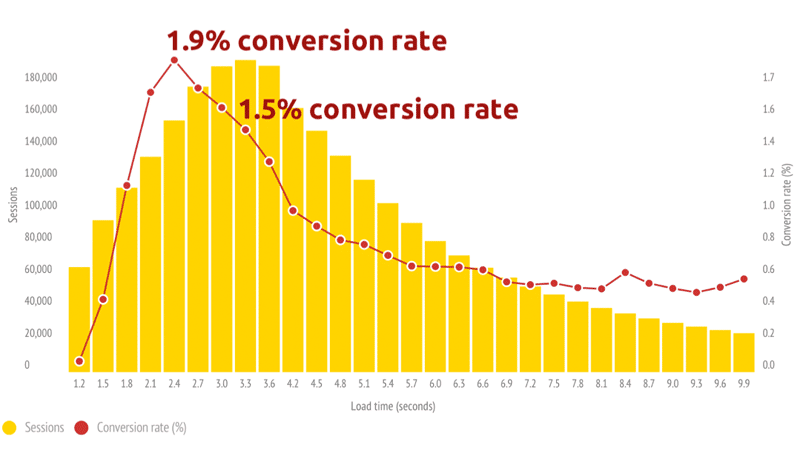
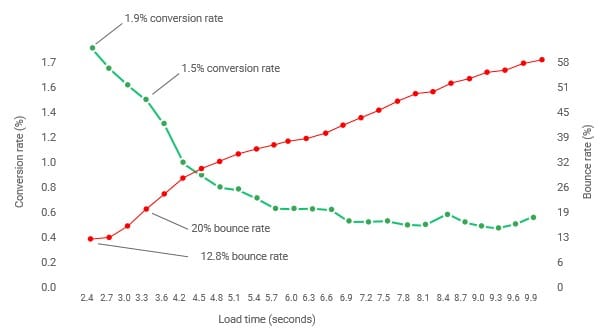
3.3.6 / Temps de chargement trop long
Le mobile -par définition- est utilisé « on the go ». La bande passante sur mobile n’est pas toujours optimale.
Avoir un site mobile « rapide » a l’avantage de mieux satisfaire et transformer vos visiteurs.

- Pour optimiser le temps de chargement de vos pages mobiles, limiter les requêtes HTTP réalisées à chaque chargement de page.
- Essayez également de retailler vos images à la juste taille pour chaque appareil : au lieu de charger un visuel grand & lourd, le smartphone appellera une image plus « light », retaillée spécifiquement pour mobile. Vous gagnez alors des précieuses secondes dans la communication avec votre serveur.
- Enfin, limitez l’utilisation des fichiers javascript et CSS. Compilez ces éléments au maximum. Assurez vous d’optimiser aussi la mise en cache.
3.4 / Les points d’attention quand améliorez votre UX design, ou faites une refonte de site web
C’est en fait une analyse UX du site qui doit être faite.
3.4.1 / Identifiez bien ce qui intéresse vos lecteurs
Lorsque l’on travaille sur un projet pour refaire son site internet, il ne faut pas perdre de vue que l’on souhaite avant tout « vendre » quelque chose à nos utilisateurs : un produit, un service, un contenu, une marque, une image… Tout site internet possède un objectif, c’est indéniable.
Or le travail du graphiste ne doit pas nuire à la clarté, la puissance et la pertinence de votre offre E-commerce. Et à vrai dire, vos clients se «foutent» que les bords soient carrés ou arrondis, et du design en général si il ne leur apporte pas plus de clarté et de confort.
Pour preuve, comme 99,99% des gens, vous n’êtes jamais resté 5 min devant votre écran, sans bouger, juste pour « admirer » un design de site…
Donc si vous refondez votre site web, c’est pour mieux répondre aux attentes de votre visitorat, et augmenter vos performances. C’est pourquoi, pour correctement réorienter votre design, vous devez établir des personas avant de penser à quoi que ce soit d’autre.

Pour tout savoir sur la définition d’un persona qui vous permettra de prendre une longueur d’avance sur votre concurrence, je vous recommande lire mon livre sur le sujet.
3.4.2 / Décidez du niveau de changement nécessaire sur votre site web
Une refonte peut être tout à fait appropriée, à condition qu’elle soit réfléchie, et que les objectifs qui sont poursuivis soient très clairs.Vous pouvez refondre votre site web si :
- Votre site est resté figé et ne s’est jamais modernisé depuis les années 2000,
- Les technologies utilisées sont obsolètes/sur le déclin et entachent vos performances E-business,
- Le design actuel de votre site n’est pas performant, et impacte défavorablement votre taux de conversion,
- Vos concurrents se mettent tous à refaire leur site, et gagnent une meilleure image auprès de vos clients,
- …
Or parfois, les dirigeants veulent un design littéralement nouveau alors que ce n’est pas une nécessité en soi. Tout casser, et reprendre une feuille blanche est bien souvent une erreur. Mais, devenus « allergiques » au design existant à force de l’avoir vu, l’envie des managers est tout simplement de voir tout disparaître, pour le plaisir de changer. Attention à ne pas tomber dans cette déviance.

3.4.3 / Listez ce qui fonctionne mal du point de vue de votre UX design
Votre décision de refondre votre site web doit avant tout être guidée par votre volonté d’améliorer vos performances.
Aussi, il est crucial d’identifier avec précision quelle étape de votre tunnel de conversion sous-performe; cela peut être le design de votre page d’accueil qui n’inspire pas confiance, ou des boutons d’actions peu efficaces…
Une refonte ne devrait uniquement se décider qu’après avoir analysé en détail les profondeurs de son Google Analytics:
- Quelles sont les pages d’entrées/mots clés qui provoquent un rebond à chaque fois?
- Quelles sont les principales pages de sortie et pourquoi?
- Est-ce que vous observez un fort taux d’abandon lorsque le visiteur est proche de la conversion?
- etc.
Toutes les questions qui vous permettront de mieux cerner les attentes & les besoins de votre client web vous permettront de mieux orienter le nouveau design de votre site.
L’infographie suivante vous donne les frustrations « classiques » des utilisateurs par rapport à l’UX design d’un site internet.
3.4.4 / Listez ce qui fonctionne bien du point de vue de votre UX design
De la même manière que vous aurez identifié les éventuels dysfonctionnement de votre site, vous devrez également mettre le doigt sur ce qui est positif dans votre site.
Tout d’abord parce que vous vous efforcerez de conserver ce qui marche, mais aussi parce que vous pourrez peut-être en tirer « des bonnes pratiques » à réutiliser dans d’autres parties de votre site web.
L’exemple donné ci dessus reflète bien ce besoin vital lors d’un projet de refonte web : surtout ne pas décevoir vos visiteurs fidèles, ceux qui vous font confiance et qui apprécient votre site tel qu’il est aujourd’hui.
Les internautes n’aiment pas changer leurs habitudes. Et il peut être très frustrant pour un internaute ayant utilisé votre site pendant des mois de se retrouver du jour au lendemain avec un nouveau design, où il ne trouvera les informations qu’il a l’habitude de consulter chez vous qu’au prix de grands efforts.
C’est pourquoi vous devez également intégrer dans votre projet de refonte web la satisfaction de votre visitorat actuel et fidèle, et chercher à ne pas trop les perturber.
3.4.5 / Revoir l’architecture des contenus fait parti de votre projet d’UX design
Lorsque l’on refond son site web, l’organisation de ses contenus s’en trouve parfois altérée. C’est souvent ce qui déstabilise le plus vos visiteurs fidèles.
Mais parfois, votre refonte graphique peut vous permettre d’optimiser la structure de votre information, d’en supprimer, d’en combiner, d’en ajouter… C’est souvent le cas lorsque, au fil des ans, des contenus supplémentaires ont été rajoutés « dans le tas », sans conduire une réelle réflexion pour organiser et correctement hiérarchiser l’information.
- Cette refonte de «contenus» se combine à votre refonte graphique notamment si vous souhaitez intégrer des contenus d’un nouveau type, que vous ne possédez pas aujourd’hui: un blog, une galerie d’image de grande taille, des vidéos de démonstrations, des ressources à télécharger…
- C’est également le cas lorsqu’il est nécessaire de revoir les contenus existants car ils ne sont plus adaptés au nouveau design comme des images trop grandes ou trop petites, des textes trop longs ou trop courts…
Quoi qu’il en soit, gardez à l’esprit qu’améliorer votre UX design implique forcément des décisions quant à vos contenus et leur structuration.

3.4.6 / Profitez-en pour améliorer votre positionnement par rapport aux concurrents
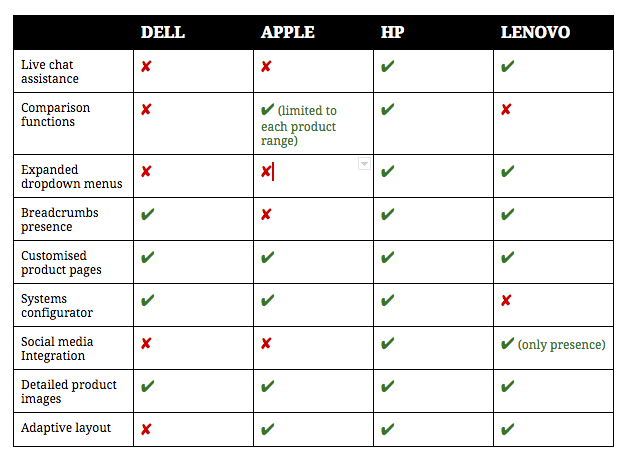
Une refonte de site e-commerce ne se fait pas uniquement sur la base d’un brainstorming et d’une analyse de votre Google Analytics. Elle prend également en compte la dimension concurrentielle, et se doit d’étudier – même sommairement- ce que font vos concurrents.
Le but n’est pas de les copier, mais plutôt d’identifier ce qui fait leurs forces, et de chercher à exploiter leurs faiblesses, voire de faire évoluer votre image, la manière dont vous perçoivent les clients.
Par exemple, si un de vos confrères a un site web dont le design met beaucoup en avant les produits, mais relaie les signes de confiance à 1% de l’espace sur les pages, alors vous pourrez éventuellement refondre votre design de manière à mettre plus en avant des critères de réassurance pour vos clients, dès lors que c’est un élément important aux yeux de ces derniers.

3.3.7 / N’oubliez JAMAIS votre plan de redirections (SEO)
Refondre son site peut comporter des risques, notamment si la refonte va affecter la structure de vos URLs. Comme vous l’avez peut-être lu sur mon blog, je connais personnellement un entrepreneur qui a perdu 700k€ suite à une refonte…

Malheureusement, une refonte de votre UX design peut provoquer une baisse du trafic principalement à cause de 2 grandes raisons :
- Les URLs de votre site ont changé : les internautes qui ont mis en favoris certaines de vos pages, et les sites référents ayant mis en place un lien pointant vers votre site ne fonctionnent plus. Les internautes arrivent sur une page 404, et pour peu qu’elle soit le « parent pauvre » de votre projet de refonte graphique, vous perdez un nombre très important de visiteurs qui quitteront votre site immédiatement.
- Les URLs de votre site ont changé : toutes les pages qui précédemment apparaissaient en bonne position dans les SERP des moteurs de recherches redirigent directement le visiteur… vers une page 404! Donc rebelote, votre perte de trafic est très significative.
Pour éviter le syndrome des URLs mortes, pensez à la manière dont vous allez vous y prendre pour faire une redirection 301 de toutes vos pages vers les nouvelles URLs de votre site refondu.
4 / UX design de vos pages clés : quelques trucs & astuces
4.1 / Page d’accueil : les principes d’une home page ergonomique
4.1.1 / L’UX design de votre page d’accueil : un atout « confiance »
Comme le dit l’adage: « on n’a jamais 2 fois l’occasion de faire une bonne 1ère impression » !
Un site professionnel, au design clair, aura un avantage indéniable sur la page fouillie, moche, terne et déstructurée…
L’UX design fait partie des facteurs qui inspirent confiance à un internaute. Dans les 10 premières secondes, votre graphisme va faire bonne ou mauvaise impression sur votre entreprise.

L’erreur typique est de surcharger sa page d’accueil avec des fonctionnalités, des colonnes de droite, des animations, et du contenu… perçu comme purement inutile pour vos visiteurs !
Simplicité signifie Efficacité.

4.1.2 / Une zone de navigation claire, aux intitulés explicites
On sait que le système de navigation primaire (le menu horizontal) capte plus l’attention que le secondaire (menu dans une colonne de gauche).

Gardez entre 5 et 9 rubriques dans votre système de navigation. Les libellés des rubriques doivent être clairs et explicites.
Vous adopterez une couleur différente pour les liens non-visités (le bleu reste la meilleure couleur) et visités
Et n’oubliez pas de proposer « LE » mode de navigation plébiscité par tous les internautes: le moteur de recherche !

4.1.3 / L’internaute doit immédiatement saisir l’objet du site, et les informations doivent être hiérarchisées
L’internaute ne prendra pas plus de 5 secondes pour déterminer si votre site est pertinent par rapport à ses intentions de visite.
- La page d’accueil doit clairement indiquer à l’internaute quel est l’objet du site, et ce à quoi il lui sert, si vous ne l’avez pas déjà indiqué dans la baseline de votre logo.
- Explicitez donc l’activité de l’entreprise et insérez des exemples de produits/services vendus.
- Dans tous les cas, vous mettrez en valeur vos éléments de différenciation & de valeur ajoutée p/r aux concurrents.
- Pensez également à ajouter à votre menu de navigation primaire une rubrique « Qui Sommes Nous », qui donnera plus de détail sur votre organisation et rassurera votre visiteur.

Une seule page web ne peut pas tout dire… Encore moins la page d’accueil qui doit être un « carrefour » des parcours.
Hiérarchisez votre contenu et mettez en avant les messages les plus importants à faire passer à chaque persona
Il vous faut donc donner des priorités aux messages et actions que vous souhaitez présenter sur l’accueil. Gardez toutefois à l’esprit que votre page d’accueil reste un point d’entrée et qu’il faut d’abord persuader votre visiteur de suivre le parcours que vous attendez qu’il réalise, plutôt qu’essayer de « vendre en one shot » sur votre page d’accueil.
Adaptez vous à vos personas. Mettez vous dans leur peau et demandez-vous si votre visiteur va pouvoir atteindre son objectif de visite spécifique rapidement, avec un effort minimal.
Commencez par concevoir vos pages en un ensemble de blocs fonctionnels. Regroupez tous les blocs qui correspondent aux mêmes intentions de visites.
Avec ce premier « prototype », vous mettez à plat votre navigation, et vérifiez que le contenu est bien hiérarchisé et qu’il correspond à vos objectifs.
- Vous souhaitez que votre site Internet vous génère des demandes de devis ? Mettez en avant la possibilité sur votre page d’accueil de demander en 3 clics un devis qui arrivera par mail en 48h.
- Votre site vous sert avant tout à rassurer des prospects? Disposez sur votre page d’accueil des miniatures de vos réalisations et un accès direct aux témoignages de vos clients.

4.1.4 / Respectez les conventions, et placez votre logo en haut à gauche
Les conventions existent… Bien bête le web designer qui les entrave ! Ces conventions vous permettent de concevoir des pages d’accueil « faciles à prendre en main » par vos visiteurs.
Respectez donc cette règle primordiale : votre nom & logo en haut à gauche. Il doit être le point d’ancrage du circuit de lecture.
Agrémentez-le éventuellement d’une baseline qui permettra au visiteur de situer votre site en termes :
- de métier / nature de site
- de produits proposés
- de territoire de livraison
- de bénéfice client

Certains cas exceptionnels peuvent toutefois se justifier. Il n’en reste pas moins que la plupart des sites respectent cette convention, et l’internaute attend certainement que votre page d’accueil aussi…
4.1.5 / Assurez vous que votre page d’accueil se charge rapidement (comme toute page de votre site)
Même si votre site doit présenter un graphisme « professionnel », n’en oubliez pas moins le poids de vos pages. On ne le répétera jamais assez, faites des pages légères !
Pensez donc à retirer toutes les animations, les fonctionnalités JavaScript, et les éléments graphiques qui ne sont pas prioritaires, voire inutiles.
La technologie web est intéressante lorsqu’elle apporte un vrai « plus » à l’internaute. Sinon débarrassez-vous-en.

4.1.6 / Personnalisez l’UX design de votre page d’accueil
Pour satisfaire encore plus les objectifs individuels de vos visiteurs, et s’adapter au mieux à leurs comportements et attentes, quoi de mieux que de personnaliser l’UX design de votre page d’accueil ?
On retrouve 4 grands types de personnalisation :
- Personnalisation intentionnelle : Vous affichez du contenu en correspondance avec d’anciens mots clés tapés dans le moteur de recherche, ou en fonction de l’heure de connexion de votre visiteur.
- Personnalisation géographique : l’adresse IP du visiteur vous permet d’identifier la situation géographique du visiteur. Vous pouvez très bien imaginer un contenu qui se personnalise en fonction de l’emplacement de votre internaute. Cela correspond tout à fait aux dernières tendances de la publicité interactive.
- Personnalisation événementielle : Cela commence par tout simplement créer des landing pages efficaces et cohérentes pour chacune de vos campagnes Google Ads !
- Personnalisation comportementale : Vous affichez par exemple les articles déjà visités / ajoutés au panier mais non achetés par le même visiteur

4.2 / Formulaires : s’attaquer à la bête noire de l’UX
4.2.1 / Idéalement, votre formulaire de contact tient sur 1 écran : concentrez-vous sur les informations qui comptent
Évitez de surcharger inutilement votre formulaire avec du bruit visuel. Évitez les champs qui bougent, qui tournent, qui disent « Papa/Maman »…
Vous éviterez ainsi des interactions inutiles et toutes distractions qui pourrait écarter votre visiteurs de sa tâche.
Keep It Short and Simple !
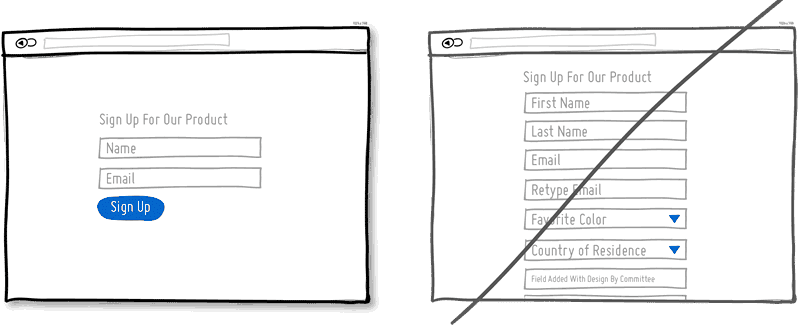
C’est pourquoi il est recommandé de limiter au maximum le nombre de champs que l’utilisateur doit remplir afin que votre visiteur aille le plus vite possible à la validation.

En limitant les informations demandées, vous essayerez de garder une taille qui tient en 1 écran et optimise le taux de conversion de vos formulaires.
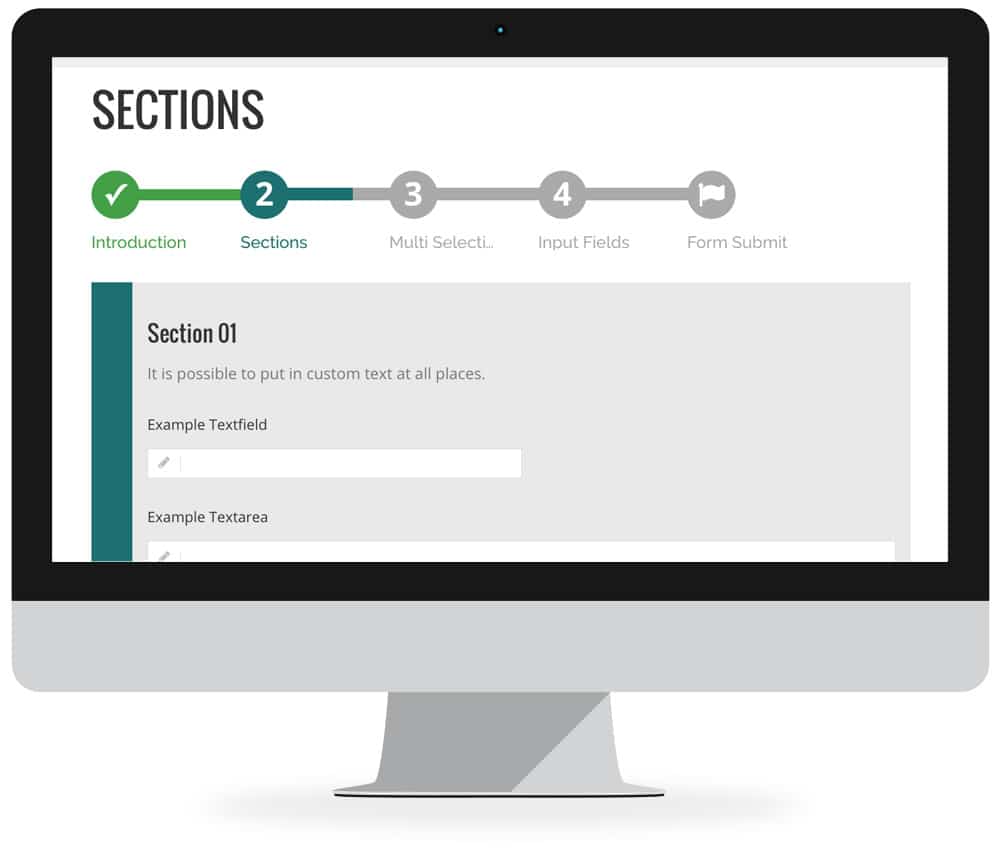
Si votre formulaire est trop long, préférez un remplissage en plusieurs étapes, en indiquant à votre internaute un fil d’ariane. Assurez vous en revanche que cliquer sur le bouton « précédent » n’effacera pas les données antérieurement saisies.

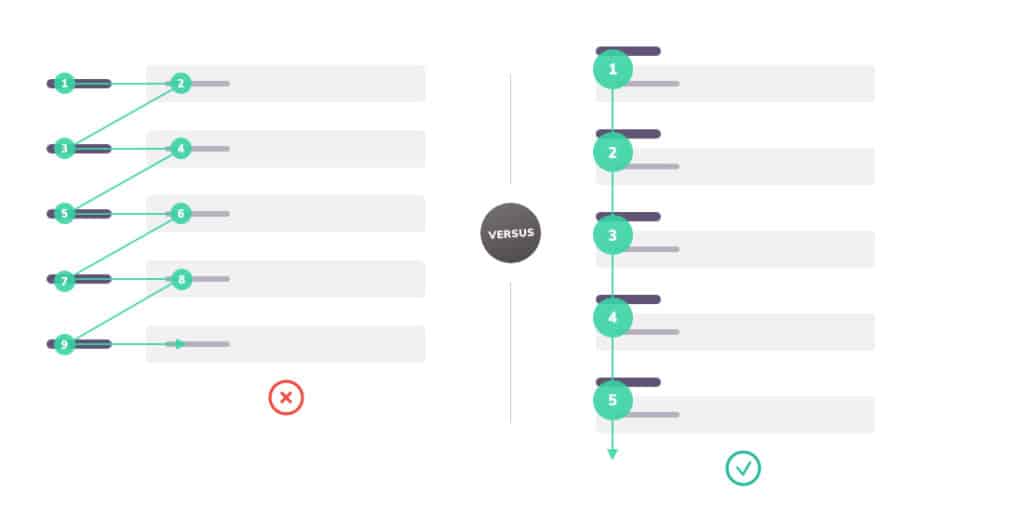
4.2.2 / Soyez logique dans le déroulement de votre formulaire et réduisez le nombre d’interactions nécessaires pour le remplissage
L’objectif est de réduire les efforts cognitifs de l’internaute.
Pour cela, l’UX design de votre formulaire doit suivre une structure logique pour votre visiteur, ce qui lui rendra la tâche de remplissage plus intuitive.
En effet, votre formulaire sera plus efficace et plus logique pour l’internaute si l’intitulé de vos champs est placé au-dessus et non sur la côté.

Utilisez les boutons radios, les listes déroulantes, et remplissez vos champs par défaut avec des intitulés comme « indiquez ici le nombre d’unités souhaitées ».
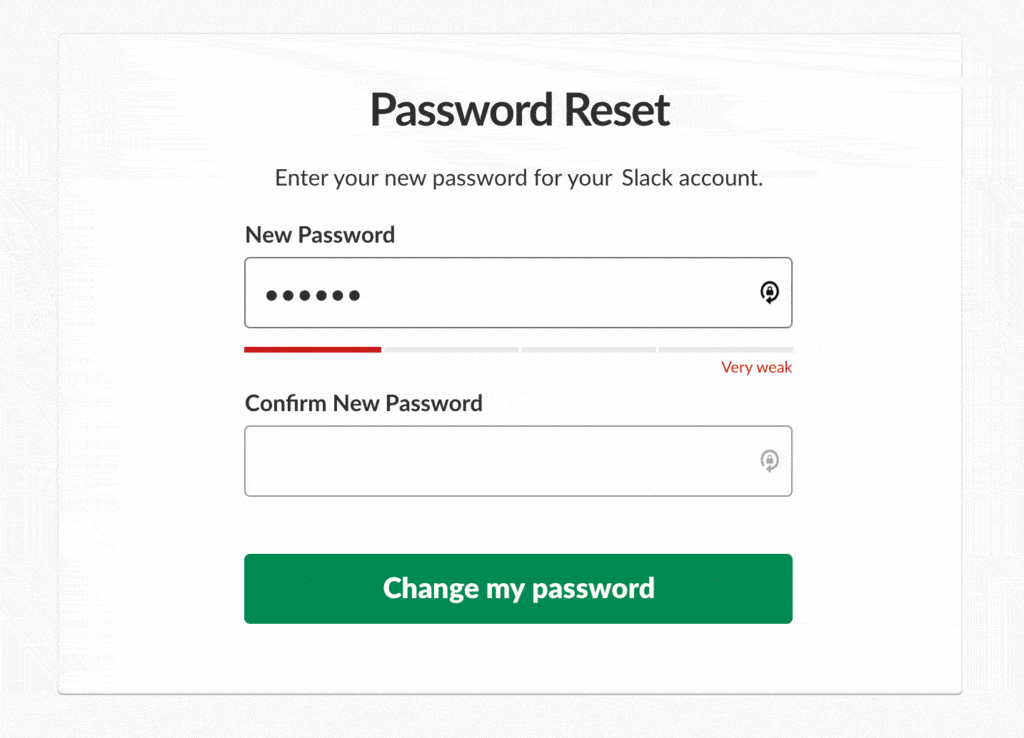
4.2.3 / Aidez l’utilisateur a bien remplir vos formulaire, du 1er coup
Et cela commence par les gestion des erreurs…
L’idéal est d’informer l’internaute au fur et à mesure du remplissage des champs du succès ou de l’échec de son action (et ne pas attendre qu’il ait appuyé sur « Valider » pour se rendre compte qu’il y’a des erreurs !). Dans l’idéal, les champs erronés seront mis en surbrillance.
Il y’a déjà 10 ans de cela, les chiffres étaient sans équivoques pour les formulaires qui informer les utilisateurs sur leurs erreurs en temps réel:
- un taux de complétion du formulaire supérieur de 22%
- un taux d’erreurs diminué de 22%
- un taux de satisfaction supérieur de 30%
- une baisse de 42% du temps de complétion du formulaire.

Indiquez immédiatement les erreurs de l’utilisateur c’est une chose. Il vous faudra aussi les éviter au maximum en proposant une aide contextuelle au remplissage de votre formulaire.
Ajoutez des petites bulles avec « ? » à côté de vos champs de formulaire pour fournir instantanément des indications supplémentaires. Dans ces textes, indiquez clairement ce que vous attendez de votre internaute et donnez des exemples.

4.2.4 / N’oubliez pas de soigner votre message de confirmation
Une fois le formulaire rempli, le travail n’est pas fini. Votre UX design doit aussi savoir comment correctement remercier votre visiteur et lui confirmer que son formulaire a bien été validé.
- Remerciez votre internaute et confirmez lui que les informations vous ont bien été envoyées.
- Expliquez lui succinctement quelles seront les prochaines étapes de sa demande.
- Après la validation de l’internaute, proposez lui de continuer la visite sur votre site, ou suggérez lui une nouvelle action.

4.3 / Filtres des catalogues e-commerce : un chantier crucial d’UX ecommerce pour une boutique en ligne
4.3.1 / De l’importance des filtres pour la navigation sur les sites web
Les filtres sont les charnières indispensables d’une bonne navigation sur un site e-commerce.
Comme dans une boutique physique, le visiteur e-commerce doit pouvoir trouver le manteau d’hiver, noir, pour homme et en taille M aussi rapidement que si il le demandait à un vendeur…
Et pour fournir une expérience aussi rapide sur un site marchand, les critères de tri et de filtrage de votre catalogue doivent être complets, faciles d’utilisation et utiles pour votre visiteur. Sans cela, vous perdrez l’internaute rapidement, qui vous abandonnera et ira chercher ailleurs ce qu’il veut acquérir.
Il n’y a rien de plus énervant sur un site que de ne pas arriver à trouver le produit précis que l’on souhaite acheter.
Ajouter des critères de tri est donc crucial pour la navigation au sein de votre catalogue de produits. Or, encore beaucoup de e-commerçants les sous-estiment. Pourtant, respecter quelques bonnes pratiques peut considérablement améliorer l’expérience utilisateur et rendre l’achat plus rapide, plus simple.
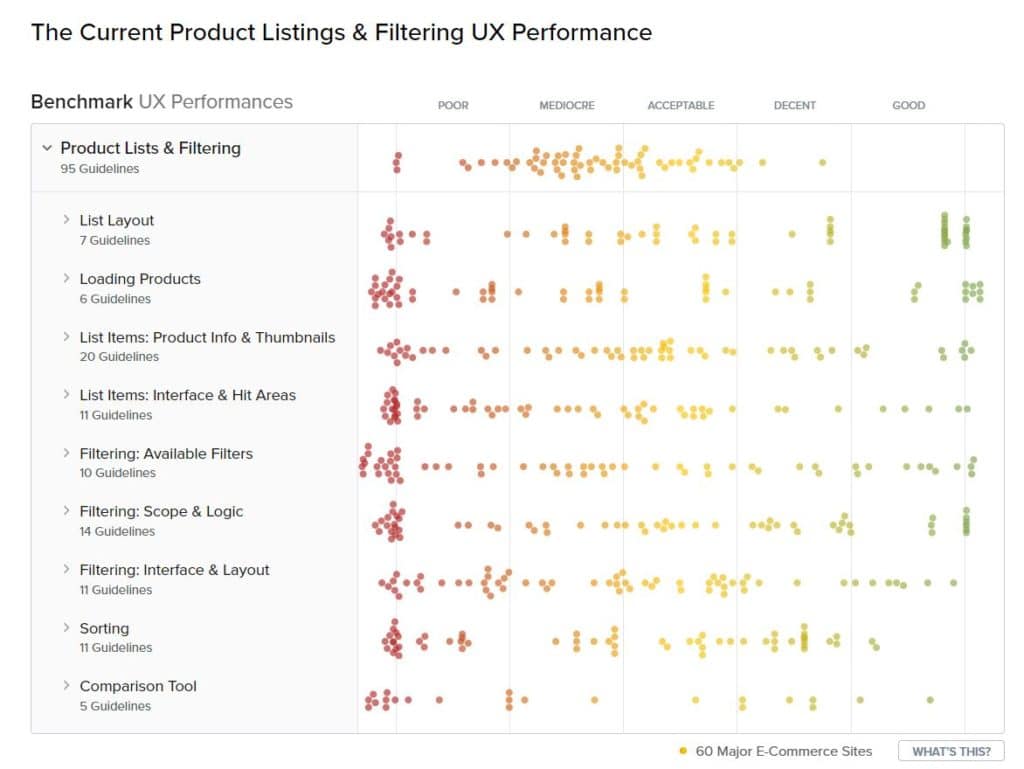
Selon une étude réalisée sur 50 grands sites américains, il a été découvert que seulement 16% des e-commerçants proposent une bonne expérience de filtrage du catalogue produit. C’est peu. Cela prouve aussi que c’est un « parent pauvre » des projets de création de sites e-commerce.

4.3.2 / Adaptez vos filtres en fonction des catégories de produits
Regardez vos propres usages : lorsque vous utilisez les filtres d’un site e-commerce, vous le faites sur une catégorie de produits précise, et non sur tout le site (à l’exception de sites très « niche » peut-être). Or chaque catégorie peuvent avoir besoin de filtres différents:
- les megapixels pour des appareils photos numériques
- le format pour des livres,
- les températures de confort pour des sacs de couchage,
- la puissance du processeur pour un ordinateur,
- etc.
L’objectif est de fournir au visiteur le filtre « pertinent » qui l’aidera réellement à affiner sa sélection. Si un attribut vous semble important à ajouter dans les fiches de certains produits, c’est que certainement il doit aussi être crucial de l’ajouter comme filtre pour toute la catégorie concernée.

4.3.3 / Pensez aux filtres « thématiques » pour mieux trier les produits de votre catalogue e-commerce
Bien souvent, il est aisé de trouver « le bon rayon » sur un site e-commerce. Le menu de navigation primaire et le catalogue produit en lui-même sont structurés pour cela. En revanche, une fois dans « le bon rayon », il peut être difficile d’affiner sa recherche selon certains « thèmes ». L’illustration la plus frappante est l’achat de prêt à porter : vous cherchez un vêtement « hiver », ou « été », ou bien une chemise au style « formel » ou plutôt « sport »…
Alors qu’est-ce qu’un thème pour un système de filtrage e-commerce? Ce sont des types de filtres, plus « subjectifs », qui permettent à l’internaute d’affiner une sélection de produits en fonction d’attributs comme :
- « Saison » (hiver, printemps, été)
- « Style » (formel, sportif, contemporain, classique)
- « Usage » (extérieur, intérieur)
- « Critères d’achat » (premiers prix, meilleur rapport qualité prix, haut de gamme)
Sans ce type de filtres, l’internaute peut simplement penser que vous ne proposez pas le type de produits précis qu’il recherche. Et croyez moi, ces critères de tri ne sont pas juste des « nice to have » : lorsque vous les proposez, leurs usages peuvent parfois dépasser 50% des visiteurs de la catégorie !
Autrement dit, ils sont utiles et utilisés!
Pour mettre en place des filtres thématiques, taguez simplement les produits de votre catalogue avec des attributs thématiques. Vous utiliserez ensuite ces tags pour proposer des filtres thématiques pertinents à vos visiteurs.

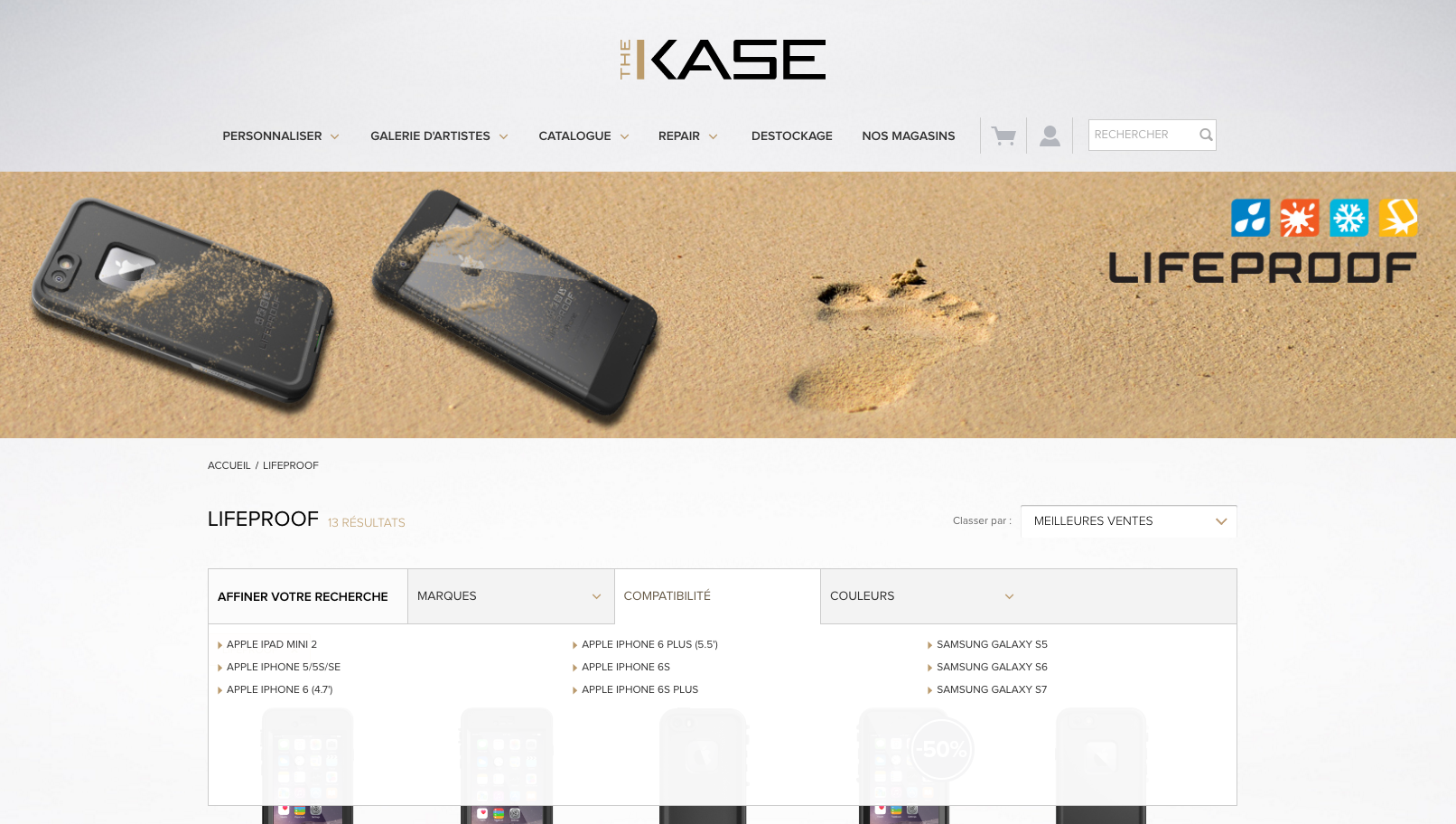
4.3.4 / Le cas échéant, pensez aux filtres de compatibilité avec d’autres produits
Certains produits sont pensés pour être combinés avec d’autres.
C’est le cas par exemple des coques de téléphones portables: elles sont manufacturées pour être utilisées avec certains modèles précis de téléphones (si vous possédez un Samsung Samsung Galaxy S21, alors il vous faut une Coque Samsung Galaxy S21 compatible). Idem pour des pochettes d’ordinateurs, d’appareils photo, ou des cartouches d’encre, des chargeurs de machines informatiques…
Indiquer dans son système de filtres la comptabilité d’un produit avec un autre peut paraître trivial. Et pourtant, selon l’étude citée plus haut, seuls 35% des « testeurs » des grands sites américains sont arrivés à trouver un accessoire dont ils étaient certains qu’il serait compatible avec le produit principal. Comme quoi, tout n’est pas toujours aussi facile qu’on le prétend.
Assurer que l’internaute puisse facilement trouver les produits compatibles à un autre est d’autant plus important que dans ce type d’achat, seule la garantie de bonne compatibilité peut vous permettre d’empocher la vente.
- Aussi bons puissent être les avis clients,
- aussi léchés puissent être vos arguments de ventes
- et aussi avantageux puisse être le prix,
- si l’internaute pense qu’il y a le moindre risque d’incompatibilité, il abandonnera le site en quête d’un autre marchand qui saura mieux le rassurer sur cet aspect.

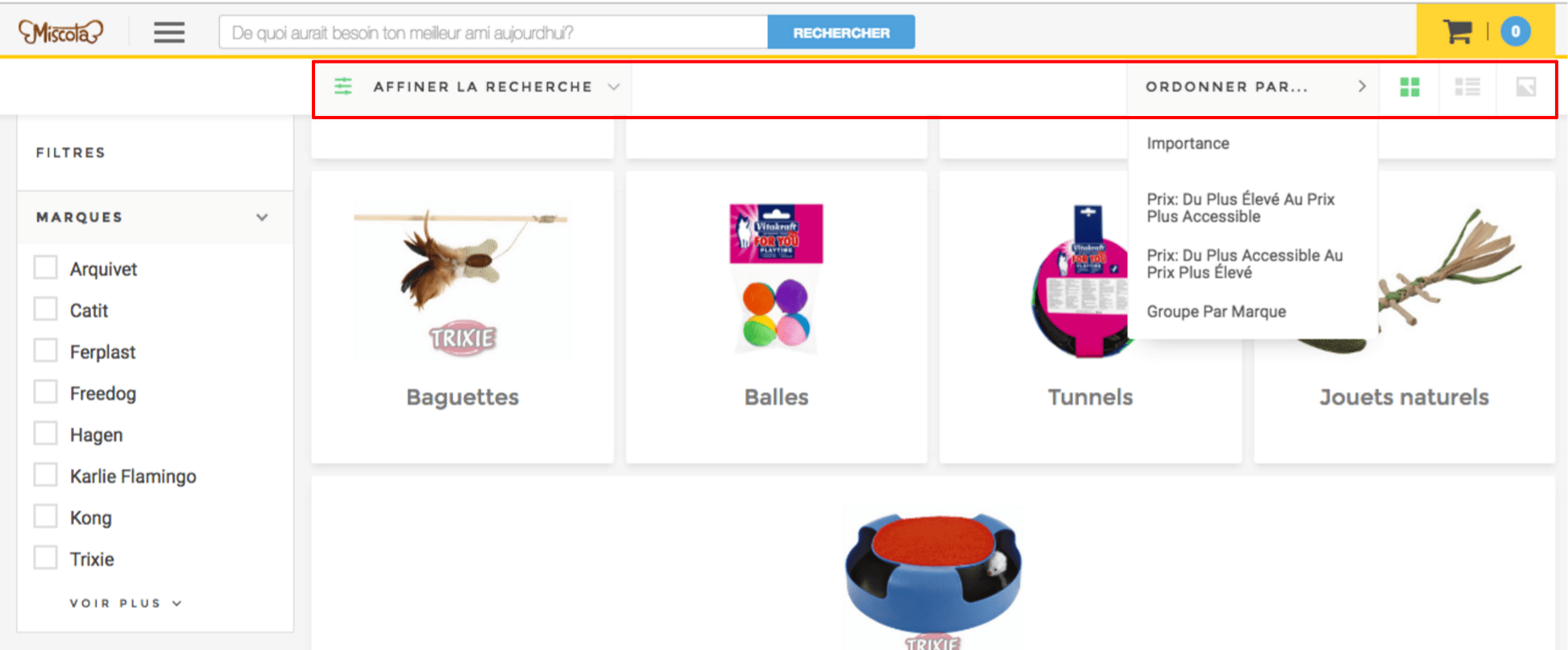
4.3.5 / Mettez en avant les filtres les plus importants en haut de votre page de catégorie
Quelque soit le nombre de filtres que vous proposez sur votre site e-commerce, il y en a toujours certains qui sont plus importants que d’autres, des must have. Cela peut être le filtrage par marque ou l’ordre de tri par prix croissant.
Du point de vue UX design, il est judicieux que ces filtres importants surplombent vos pages catégories. Pourquoi?
- Car la page catégorie est perçue par l’internaute comme l’offre même du site (c’est à dire la partie la plus importante à visualiser)
- Alors que les filtres, souvent présents dans la colonne de gauche, sont eux perçus comme « optionnels » (une fonction à utiliser uniquement si je recherche un produit très précis).
Pour espérer faire avancer le visiteur dans le processus de conversion, certains types de produits demandent forcément à être filtrés.
- Dans le prêt à porter par exemple, les acheteurs savent si ils veulent acheter un produit pour « homme » ou pour « femme ».
- Sur un site d’animalerie en ligne, les acheteurs savent si ils veulent des produits pour « chat » ou pour « chien ».
- Et dans le rayon des films, le format « DVD », « Blue Ray », « Téléchargement » peut faciliter grandement le parcours de l’utilisateur.
Bien que cette « pré-sélection » puisse se faire via le menu de navigation primaire (d’autant plus vrai avec la prolifération des mégas-menus), il est toujours bon de mettre clairement en évidence, en haut de sa page catégorie, les filtres les plus utiles pour 80% des visiteurs du rayon.
Cette simple mise en avant va fluidifier le chemin vers la conversion. Gardez tout de même le filtre aussi disponible dans la colonne avec tous les autres; l’internaute s’attend à ce que TOUS les filtres soient disponibles au même endroit.

4.3.6 / Donnez à l’utilisateur la possibilité de déployer/fermer les filtres pour faciliter leur usage
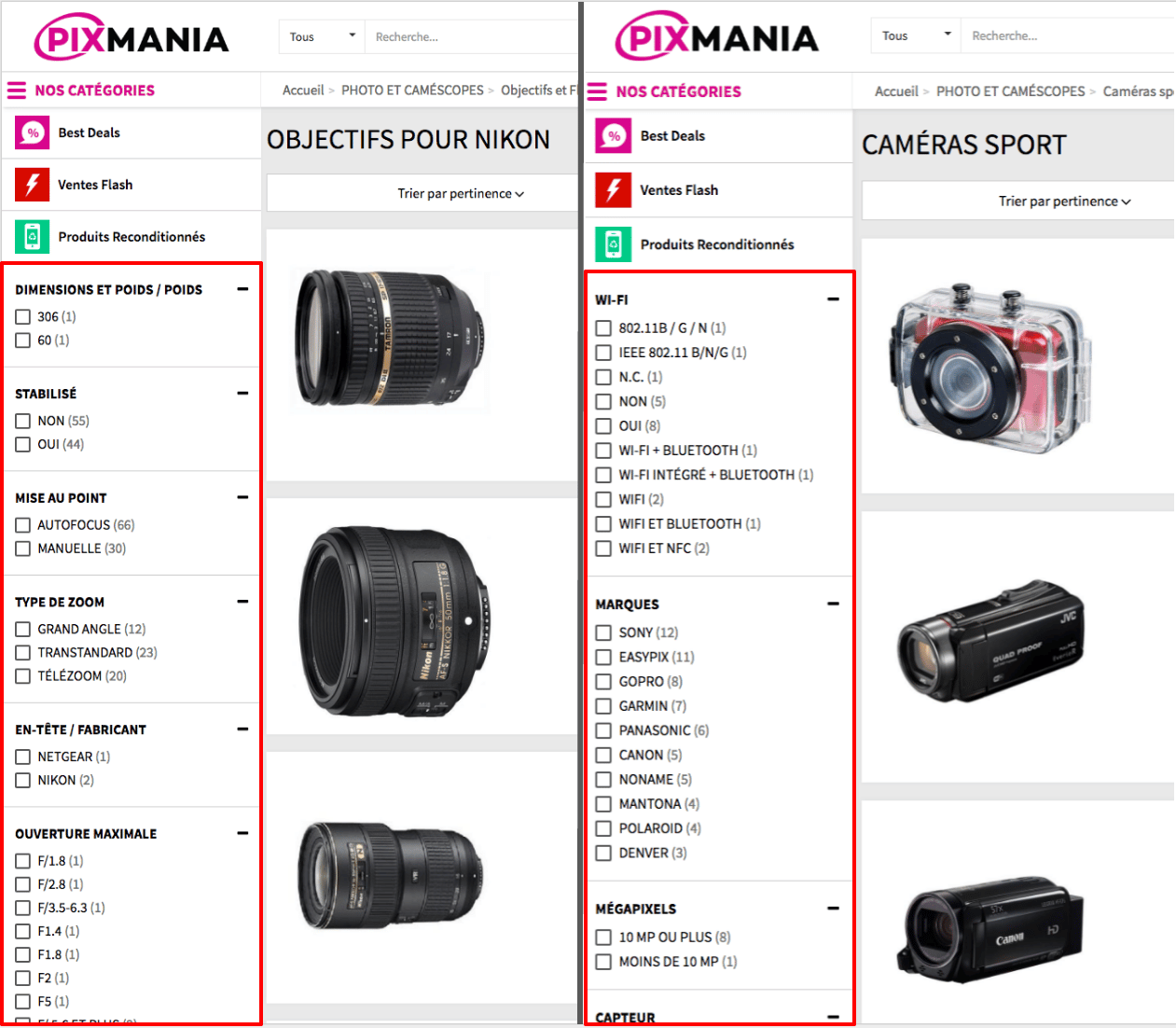
Pour les sites e-commerce qui proposent de très nombreux filtres (plus de 6 est considéré comme « nombreux »), on se retrouve vite avec une liste interminable dans la colonne de gauche. Le problème ergonomique que cela pose à l’utilisateur est qu’il devient difficile d’apercevoir tous les types de filtres disponibles; il leur faut dérouler avec la souris un ascenseur qui n’en finit jamais.
Pour solutionner ce problème, certains marchands préfèrent mettre des ascenseurs « dans » des blocs de filtres aux tailles prédéfinies. Cette solution n’est pas optimale, même si il devient plus simple d’avoir un aperçu de tous les filtres disponibles (et encore, cela dépend de la taille fixée aux blocs de filtres).
- En effet, l’utilisateur se retrouve contraint d’interagir sans cesse avec des barres de défilement qui ne font que quelques pixels de large.
- Et sur mobile, faire défiler les filtres est un exercice qui devient parfois hasardeux… Le visiteur qui veut faire descendre la barre de défilement des filtres se retrouve en réalité à faire défiler l’ensemble de la page.
- Cela est énervant, et en aucun cas ne peut être considéré comme une « bonne » expérience utilisateur.
Une meilleure option est de construire ses filtres « en cascade » : l’utilisateur peut choisir de déployer ou de « fermer » un groupe de filtres pour rendre la liste moins chargée. Une fois tous les filtres fermés, il est simple pour le visiteur d’apercevoir toutes les options qui lui sont proposées. Il déploiera alors seulement les filtres qui lui seront utiles pour trouver le produit qu’il recherche.
Il faut cependant être vigilant sur la manière dont il est indiqué à l’internaute que les filtres peuvent se fermer/déployer. Respectez le concept d’affordance en utilisant des symboles comme des flèches, ou des + pour faire comprendre rapidement que le visiteur peut interagir avec.
Aussi, si un filtre propose plus de 10 options, tronquez la liste en ajoutant une mention « Voir X de plus », et organisez les par ordre de popularité et non de manière alphabétique. Car bien souvent, ces options seront plus représentatives du type de filtres mis à disposition que le titre du filtre lui même (le terme « Iphone » accrochera plus l’attention de l’internaute que « compatible avec »).

5 / A propos des tests UX design
5.1 / Les éléments que vous pouvez tester et optimiser facilement
5.1.1 / Testez vos visuels pour mieux présenter vos offres
Le B.A-B.A du test A/B… Mettre en concurrence différentes images pour voir lesquelles incitent le plus à la conversion.
Vous pouvez pour cela essayer différentes prises de vue, ou avec des formats différents (portrait & paysage par exemple). Vous pouvez également tester les couleurs ou l’orientation de vos visuels.
5.1.2 / Testez vos accroches ou n’importe quels textes web
Le contenu reste un des principaux leviers de conversion & de crédibilité. Essayez des tons différents, ou des argumentaires nouveaux… faites varier le « fond » de vos contenus. Vous pourrez être très surpris par les résultats!
Vous pouvez aussi mettre à l’épreuve leurs formes : testez les polices de caractères, la taille, la couleur… Vous pouvez également faire jouer la hiérarchisation des contenus & le déroulement de votre copywriting.
5.1.3 / Optimisez vos boutons d’action: mettez les en concurrence
Les boutons d’actions ne font pas l’offre, mais ce sont des marqueurs forts qui doivent orienter l’internaute jusqu’à l’objectif.
Testez les positions de ces derniers; vous pourriez doubler votre taux de conversion! Changez leur taille, leur couleur ou leur forme. Vous pouvez aussi tester leur position sur la page, ou encore leur intitulé.
Vous pouvez aussi changer les actions en elle même, et voir l’impact sur le parcours global. Évaluez aussi quelle est la meilleure manière de présenter l’action, en proposant des verbes à l’impératif & des bénéfices différents.
5.1.4 / Testez vos formulaires: derniers remparts à la conversion
Il existe des bonnes pratiques pour augmenter le taux de transformation des formulaires ; mais ce sont des pages cruciales -véritables repoussoirs des conversions- qui méritent d’être testées dans le moindre détail.
De manière générale, vous pouvez évaluer différentes mises en page, ou l’agencement même d’un formulaire. Dans le détail, vous pouvez faire varier le libellé des champs, ou les contenus d’aide éventuellement.
5.1.5 / Optimisez l’agencement de votre page
Vous pouvez tester différents placements de certains blocs, et voir quel agencement de page vous génère le plus de conversions.
Cela vous permet de proposer une interface ergonomique qui plaît à vos utilisateurs, tout en renforçant votre stratégie de persuasion web.
5.1.6 / Testez vos tarifs pour connaitre l’élasticité au prix de votre marché
Le testing web n’est pas qu’un simple outil « ergonomique »; il peut aussi vous apporter des informations business intéressantes. Or, en e-commerce, le prix est un pilier fort de votre offre. Il est très intéressant de comparer la marge commerciale engrangée en fonction du prix proposé. Pourquoi s’en priver?
D’autant que les solutions d’AB testing sur le marché utilisent un système de cookie qui permettra à un visiteur ayant vu une version donnée de continuer à voir la même version lors de ses prochaines visites.
5.2 / AB testing et autre MVT : les tests classiques de l’UX design
5.2.1 / AB Tests : la base de l’amélioration de l’UX design
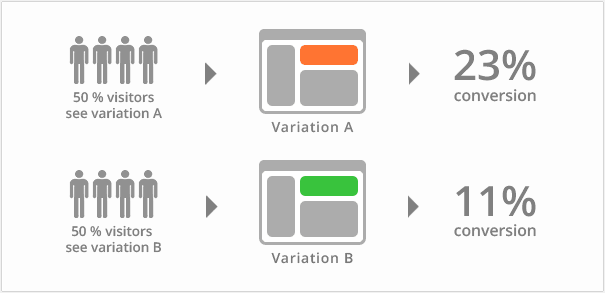
Le concept des test A/B est simple;
- vous testez une version A d’une page web,
- et une version B.
L’expérience vous permet ensuite d’identifier quelle version obtient les meilleurs résultats.

Les outils d’AB testing créent automatiquement une population « test » et une population « contrôle », en faisant deux groupes de cookies différent.
- Cela garantit que les résultats seront viables, puisque la seule variable qui changera sera celle que vous testez (tout le reste restera similaire par ailleurs, même la saisonnalité).
- C’est aussi l’assurance que si un visiteur voit une des versions, il continuera à toujours voir la même si jamais il revient plus tard sur le site.
Les solutions d’AB testing vous indiquent également à quel moment les résultats obtenus sont statistiquement significatifs. Ainsi, saurez à coup sûr quelle version de vos changement est la plus performante.
5.2.2 / Les limites de l’A/B testing
L’A/B testing est un concept simple à comprendre, et c’est encore la manière la plus répandue de mettre à l’épreuve et améliorer son UX design.
Cependant la pratique est plus compliquée qu’elle n’y paraît.
Pour en savoir plus je vous invite à consulter ces deux articles complémentaires sur l’A/B testing
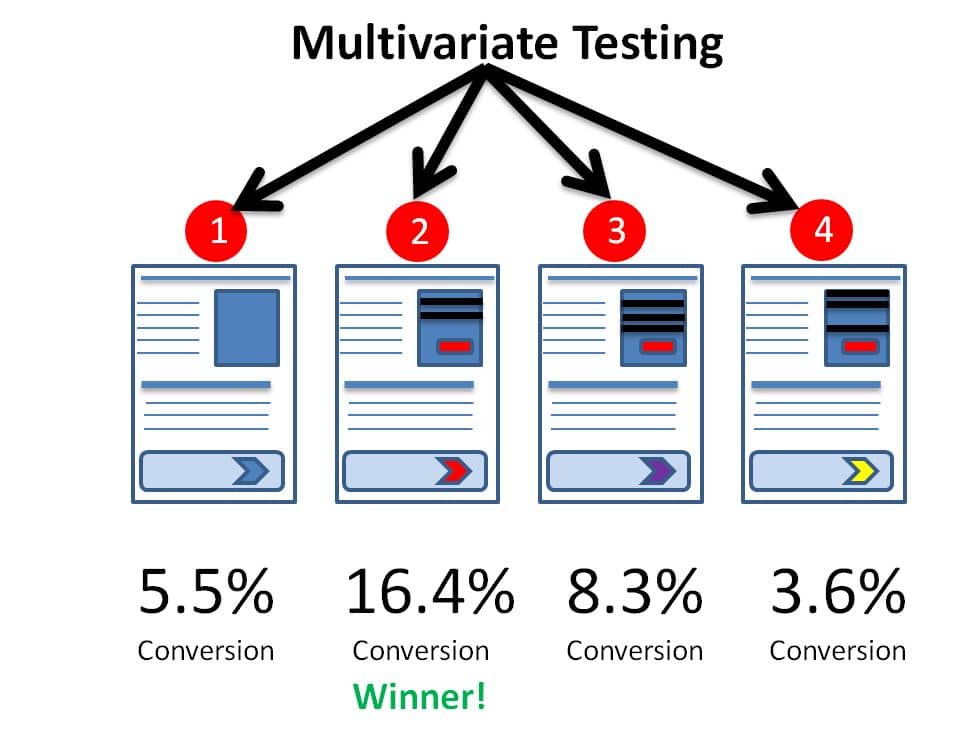
5.2.3 / Les test multivariés (ou tests MVT)
Il existe également des tests multivariés (ou MVT). Plus puissants, ils permettent de tester plusieurs changements en même temps et de mieux isoler la performance de chaque élément de votre UX design :
- de combien augmente le taux de conversion quand le call to action est rouge plutôt que vert?
- Est-ce que cette headline transforme plus que l’autre?
- Est-ce mieux de faire apparaitre une vidéo ou un diaporama?
Un test MVT peut répondre individuellement à chacune de ces questions, même si vous ne réalisez qu’un seul et même test.

L’inconvénient, est qu’avec plus de variables, il vous faut aussi plus de volumes de données (donc de visiteurs) avant que votre test soit statistiquement significatif. C’est bien là le talon d’Achille de ce type de tests.
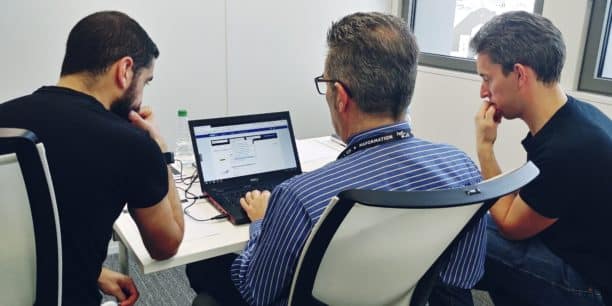
5.3 / Les tests utilisateurs : confrontez votre UX design à de vraies personnes
5.3.1 / Les test utilisateurs : qu’est-ce que c’est ?
La méthode du test utilisateur est simple. Elle répond à la démarche suivante: pour adapter les sites web aux internautes, il faut regarder ce qu’ils y font, comment ils le font et ce qu’ils nous en disent afin d’estimer si le site répond correctement aux besoins de ses utilisateurs.
Le principe est enfantin: vous observez un internaute naviguer sur un site web en fonction de scénarios que vous lui aurez soumis. Il essaie donc de réaliser sous vos yeux les tâches qui vous intéressent.

5.3.2 / Recruter les bons participants signifie trouver des utilisateurs qui incarnent vos personas
Pour une telle étude, il est important que vous recrutiez des participants qui soient identiques au persona que vous ciblez. Ce la signifie que vous les sélectionnerez en fonction:
- des critères socio-démographiques de votre persona (age, sexe, genre, CSP, etc.)
- de son rapport au site et/ou la marque et/ou le domaine
- de son niveau d’expertise sur votre catégorie
- de tout autre critère qualitatif qui vous rapprochera le plus de « vos vrais clients »
La qualité de votre recrutement des participants conditionnera fortement la qualité des résultats que vous pourrez obtenir. Aussi, assurez vous que les participants sont réellement motivés pour jouer le jeu et s’exprimer librement.
Sachez enfin qu’il existe des sites internet qui peuvent vous aider à recruter un panel de participants pour faire des tests utilisateurs à distance. Testapic est l’un d’entre eux, et pour que vous saisissiez le concept, je vous propose de regarder cette courte vidéo de 2minutes.
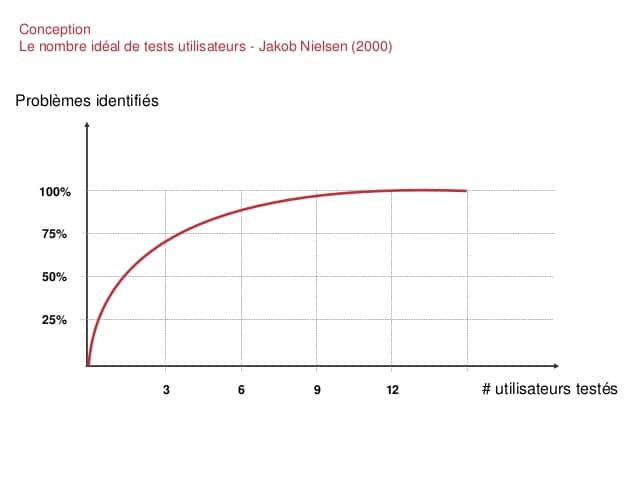
5.3.3 / Le nombre de participants : il vous suffira d’une dizaine de personnes…
En plus d’être simples à conduire, ces tests utilisateurs sont peu onéreux. En effet, il ne vous faut pas un milliers de panelistes pour avoir des résultats fiables.
En règle général, il vous faudra:
- Une session avec 16 participants (on teste tout une fois)
- ou deux sessions avec 8 participants (on teste à petite échelle, on améliore, et on re-teste).

5.4 / Neuromarketing : prometteur pour l’UX design, mais avec encore des challenges à l’horizon
5.4.1 / L’émergence du neuromarketing : un nouveau graal?
De nouvelles sociétés voient le jour et proposent des méthodologies d’optimisation du taux de conversion avec l’UX design qui s’appuient sur le neuromarketing. Elles sont aujourd’hui plus de 200 dans le monde a être spécialisées dans cette discipline (contre seulement 3 en 2008!). On voit d’ailleurs un intérêt grandissant pour le neuromarketing depuis 2008.
La promesse de ces sociétés? Plonger directement dans le cerveau des prospects, pour mieux les comprendre et mieux les orienter vers l’action que vous attendez d’eux.
Mais n’est-ce pas trop beau pour être vrai? Au delà des enjeux techniques, éthiques, réglementaires…, le neuromarketing n’est pas à mes yeux la solution marketing « ultime ». Et je ne suis pas le seul à le penser:
Somewhere around 2009, neuromarketing arrived in the public conscious with a tidal wave of enthusiasm. However, three years down the line, the waters have receded and people are gradually coming round to the realisation that neuromarketing is never going to deliver on its sensational promises of mind reading and unearthing the buy button.
Source: Econsultancy.com
Quelles sont les 3 principales raisons qui font que le neuromarketing est intéressant, mais n’est pas le « Saint Graal » ?
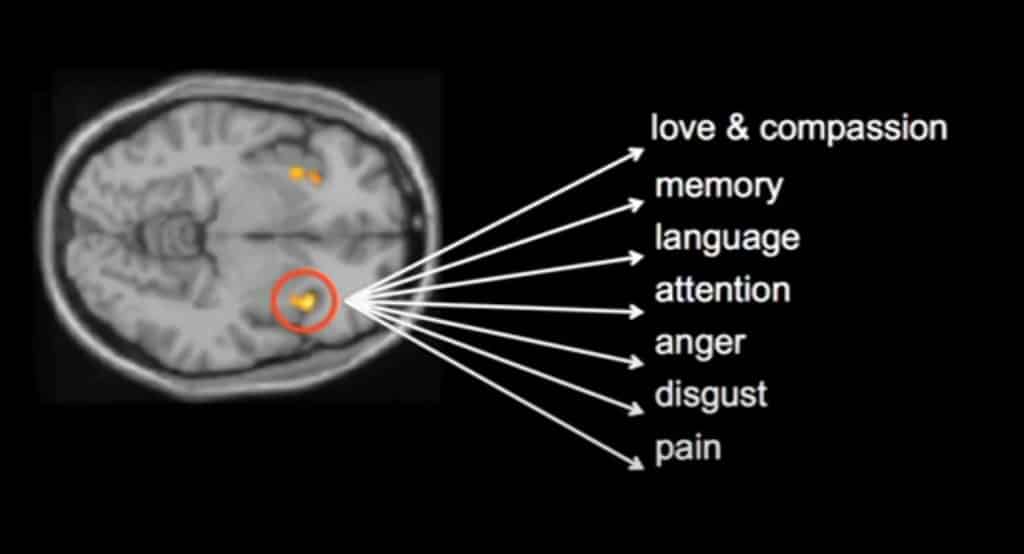
5.4.2 / Il est trop facile de bien MAL interpréter les données du cerveau
Nous utilisons une même zone de notre cerveau dans différentes situations.
Il ne faut pas croire que si l’on sait observer directement le cerveau, on sait découvrir la « vérité vraie »… Le neuromarketing reste simplement un « constat » de ce qui se passe à la surface du cerveau.
On peut bien sûr voir quelle zone du cerveau est stimulée, ce qui nous renseigne sur les effets du stimulus provoqué chez le cobaye. Mais voilà, il y a un souci… Nous utilisons souvent une même zone de notre cerveau pour deux perceptions parfois totalement opposées :
- ex: la zone du cerveau qui nous sert à aimer, compatir, s’active également quand nous ressentons la douleur.
- ou encore lorsque nous sommes amoureux, pas moins de 12 régions différentes de notre cerveau s’activent

Dans ce contexte, difficile d’affirmer que l’interprétation des données du cerveau sont 100% justes. Il est facile de prendre des raccourcis, et de manière générale, de sous-estimer la grande complexité du cerveau humain.
Le « neuro-bullshit » existe, soyez en convaincus
Molly Crocket est spécialisée dans les neurosciences. En 2012, elle donnait une conférence immortalisée sur le célèbre site « TEDtalks ». Son intervention -Beware neuro-bunk- est limpide: attention à tout ce que l’on veut vous faire croire sous couvert du neuromarketing. Consacrez moins d’un quart d’heure à cette vidéo, et vous comprendrez tous les pièges de la discipline.
5.4.3 / Inconscient, contexte, émotions… tout ce qui manque au neuromarketing
Arrêtons nous un instant sur la conversion web et les neurosciences découlant du procédé de ces études neuromarketing… Elles se réalisent dans des conditions plutôt « éloignées » de la vraie vie.
- Dans un monde où les gens ont du temps à vous accorder,
- où vous êtes seul au monde, sans concurrence,
- le tout se déroulant dans un lieu & avec un équipement spécialement prévu pour l’expérience…

Comment pouvez faire vraiment « comme d’habitude » lorsque vous êtes observé dans un labo, et portez un casque branché de dizaines de fils, ou une paire de lunettes de 3Kg sur le bout de votre nez? Le contexte n’est forcément pas le même.
Si on demande à un individu d’agir d’une certaine manière dans un laboratoire, il est probable que son comportement soit différent une fois qu’il se retrouvera en caleçon devant l’écran de son ordinateur, entre son facebook, ses mails, sa wishlist sur Amazon et sa fille de 3 ans qui le sollicite constamment…
Nous sommes des êtres conscients, capables de réfléchir et d’utiliser notre raison. Mais il n’en reste pas moins que ce qui nous fait avancer dans la vraie vie sont nos « tripes » et nos « émotions ». Ce sont les moteurs de notre vie, de nos actions, de nos décisions… Or c’est exactement ce que les scientifiques ont du mal à décrypter sur leurs « heatmaps » et autre cartographie cérébrale.
Consumer neuroscience – neuromarketing’s parent discipline – has shown that the consumer decision-making process is underpinned by a wide range of brain structures.
Source: Econsultancy.com
D’un point de vue plus pragmatique, je ne crois pas que l’on puisse « activer » sur commande, directement dans le cerveau des gens, des comportements de consommation qu’ils ne souhaiteraient pas adopter. C’est aussi ça qui fait toute notre singularité, et l’imperfection des décisions d’achat d’un individu à un autre.
5.4.4 / Le web neuromarketing reste difficile et coûteux à mettre en oeuvre pour un « simple » projet d’UX design
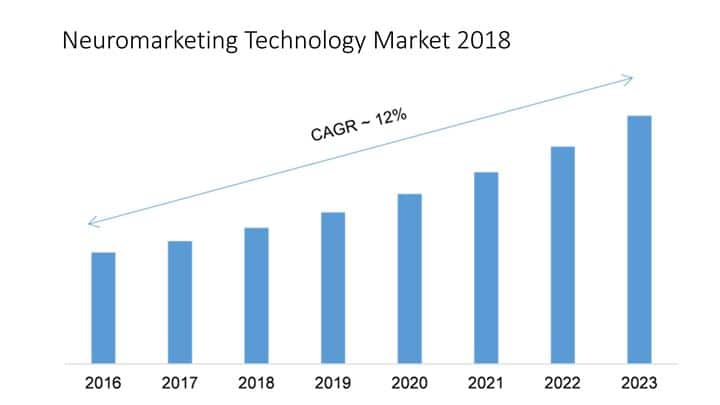
Soyons clairs: comptez sur le développement du neuromarketing dans le futur. La promesse est bien trop alléchante pour les annonceurs. Ce marché connait d’ailleurs une croissance moyenne annuelle de 12%.

Les technologies progressant, l’accès à ce type d’étude sera plus simple pour les entreprises. Mais ce n’est actuellement pas le cas. Le neuromarketing utilise des infrastructures coûteuses, loin de la portée de toutes les entreprises.
The use of neuroscience technology is far from plug and play, marketers can’t simply buy MRI scanners and start running experiments.
Source: Econsultancy.com
Si il est aujourd’hui difficile de mettre en oeuvre de telles analyses sur le cerveau, le neuromarketing est-il vraiment une nécessité pour les projets UX design ? Je ne pense pas.
N’oublions pas qu’un seul test avec une dizaine d’utilisateurs permet de découvrir la quasi totalité des améliorations à porter à une interface web… Doit-on réellement s’ennuyer avec des capteurs neurologiques à rajouter sur le cerveau de ceux qui testent?
Par conséquent, la méthode « test & learn » incarnée par l’AB testing restent pour moi la stratégie la plus efficace -et la moins coûteuse- pour avoir de vrais résultats business.

95% des bons marketers adaptent leurs décisions en fonction de leurs observations sur le terrain. Ils apprennent en marchant, et n’ont pas besoin du neuromarketing pour voir si l’action A a mieux réussi que l’action B… Au lieu de regarder un heatmap, vous suivez de vrais métriques business, et évaluez facilement si le thermomètre du tiroir caisse monte ou descend !
Conclusion et tendances UX design en 2020
L’UX design ne doit pas être le parent pauvre de vos projets.
L’UX design est un processus de conception centré sur l’utilisateur qui vous permet de créer des interfaces digitales de meilleure facture, qui enchantent vos utilisateurs et augmentent vos propres performances business.
L’UX design est une discipline qui s’appuie sur des observations scientifiques éprouvées et une méthodologie qui peut être déroulée par n’importe quelle entreprise.
Bien entendu, il y’a quelques « trucs & astuces » que cet article, je l’espère, vous a permis de cerner pour vos propres projets d’UX design.
Pour conclure ce billet, je vous laisse avec cette vidéo inspirante qui vous donne les tendances 2020 en matière d’UX design.
Autres sources pour rédaction:
Fresh vs. Familiar: How Aggressively to Redesign
Redesign: When To Relaunch The Site and Best Practices
Redesign Vs. Tweaked Design: What’s Best for Your Website
Preparing and Planning for a Redesign
Android Metrics and Grids
La France compte 24,1 millions de possesseurs de smartphones
Building Websites for the Multi-Screen Consumer
Le neuromarketing en 5 questions
NEUROMARKETING VU PAR UN NEUROMARKETER (2/2)
NEUROMARKETING VU PAR UN NEUROMARKETER (1/2)
Neuromarketing is dead. Long live neuromarketing
Améliorer son taux de conversion web, S. Roukine
8 Web Design Principles that Still Work in 2020
Essential Tips for Designing an Effective Homepage – smashingmagazine.com – Kayla Knight
article de Louis-guillaume KAN-LACAS de http://www.usabilinet.com
FAQ UX Design
Qu’est-ce que l’UX / UI design ?
L’UX design est le processus centré sur l’expérience des utilisateurs que les équipes de conception d’un site internet, d’une app mobile ou de n’importe quel produit numérique, utilisent pour créer des interfaces (UI) qui leur offrent des expériences pertinentes et satisfaisantes. Cela implique la prise en compte :
- d’un site web design épuré,
- des besoins de l’utilisateur et la stratégie de la marque,
- de la définition des caractéristiques techniques du site web,
- de la structuration des contenus,
- des mécaniques de navigation & de présentation des contenus
- des lignes directrices du design du site.
Pourquoi l’UX design ?
Les entreprises reconnaissent l’importance de fournir une expérience utilisateur de qualité pour créer une différenciation forte par rapport à leur concurrence. Par conséquent, une UX design de qualité implique de meilleurs taux de conversion et une fidélité accrue des clients.
Quelle formation pour devenir un UX designer ?
Dans la pratique, il n’y a pas de diplôme spécifique en UX design. On trouve donc des UX designers avec des parcours singuliers. Ils sont en général diplomés d’un bac +3 à bac +5 dans le domaine digital / développement informatique, et ont suivi une spécialisation. Certains professionnels UX complètent leur cursus avec un diplôme en psychologie ou sociologie.















Bonjour,
Avec l’UX, l’utilisateur est au cœur du projet. Il s’agit de lui proposer une expérience simple et agréable tout en lui fessant gagner du temps.
Merci pour cet article très intéressant.
@Mobyssey : Merci à vous pour votre commentaire !
Article tres interessant. je me penche serieusement dessus car l’ux est aujourd’hui incontournable.
@Laurence : Merci pour votre commentaire !