Montrer Cacher le sommaire
- Wix
- #1 – Un scroll automatique pour vous inciter à débuter le parcours de conversion
- #2 – Faire un site « beau », tout en gardant un temps de chargement correct
- #3 – Un copywriting léché, avec un message clé par écran
- Bonjour mon coussin
- #4 – Des visuels grands, de qualité, qui donnent envie
- #5 – Le respect de l’affordance: identifier rapidement ce qui est « actionnable »
- Hermes
- #6 – Un branding fort grâce à un design unique
- Le Coq Sportif
- #7 – Un menu de navigation qui respecte le nombre magique de Miller
- #8 – Un bouton d’action « Ajouter au Panier » de couleur identifiable et de bonne taille
- Archiduchesse
- #9 – La navigation sans roll over
- #10 – Une identité de marque unique via son contenu
- Conclusion

Tout site e-commerce doit réussir le pari de satisfaire ses visiteurs, pour booster ses taux de conversion. L’ergonomie web est un levier de croissance indéniable pour les entreprises e-business et un art précieux qui permet de transformer des visites en €.
Il existe plusieurs règles pour séduire et fidéliser ses internautes. Certaines sont connues depuis longtemps (mais pas toujours bien appliquées ), d’autres sont plus innovantes.
En flanant sur le web, j’ai (re)vu 5 sites e-commerce qui m’ont interpellé par rapport à certains aspects très satisfaisants de leur ergonomie. Ces bonnes pratiques, basiques ou avancées, ont fait de mon experience utilisateur un vrai régal et témoignent d’une véritable démarche qualité de ces e-marchands. Je les partage avec vous dans ce billet, et détaille les 10 trouvailles que j’ai appréciées sur ces sites.
Wix
#1 – Un scroll automatique pour vous inciter à débuter le parcours de conversion
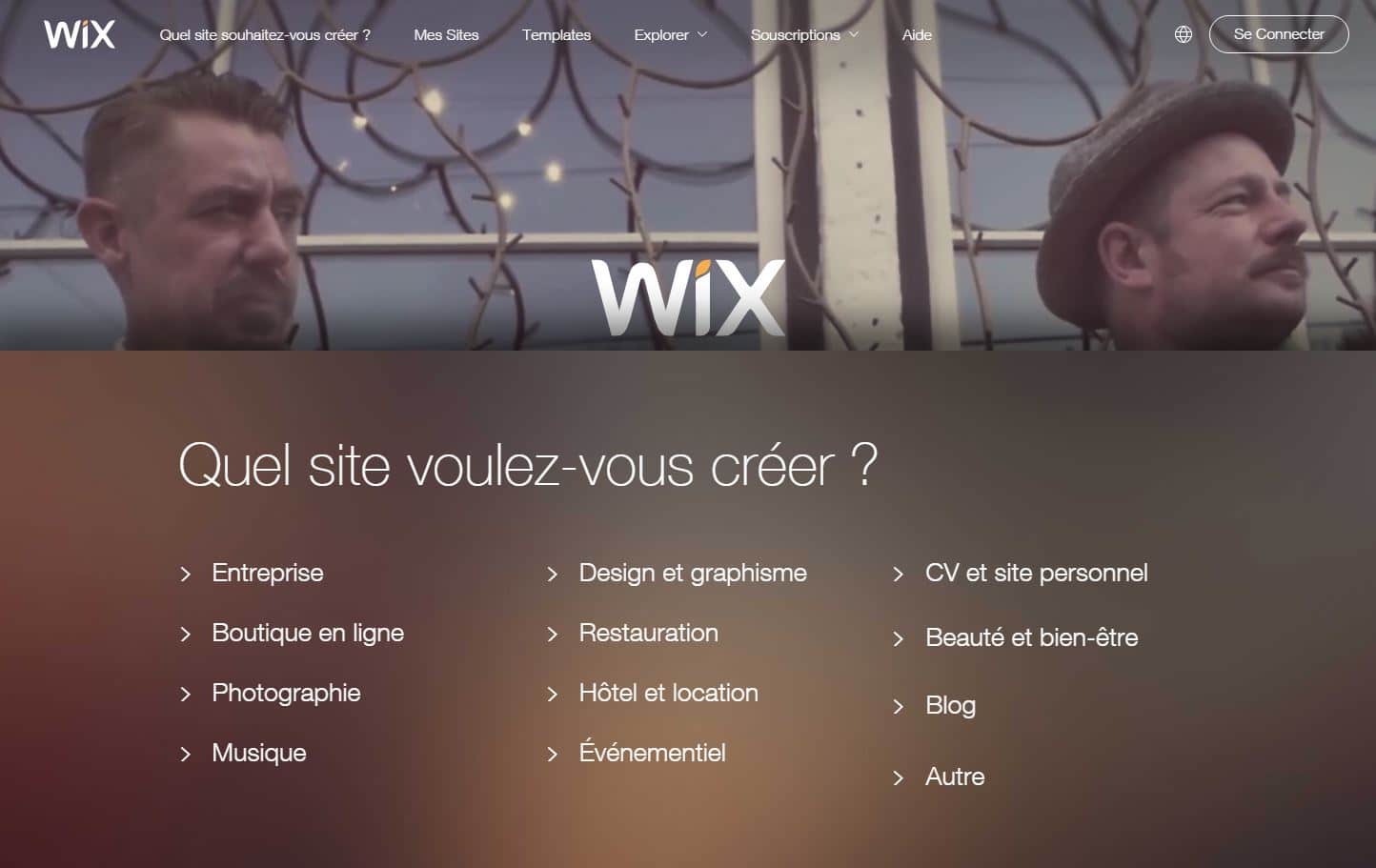
Plus besoin de présenter Wix: la célèbre solution pour créer un site de vente en ligne facilement, en quelques clics. Il se trouve que le site web de Wix est lui même un site marchand, qui vend directement online.
L’objectif marketing de Wix est simple: recruter le plus d’utilisateurs qui créent un site internet Wix, pour ensuite arriver à les « monétiser » en client payant. Pour atteindre cet objectif utlime, Wix a choisi de baliser le parcours que doit suivre l’utilisateur. Du point de vue marketing, cela correspond à un enchainement de plusieurs micro-conversions:
- choisir un template qui s’adapte à son activité
- se connecter pour essayer gratuitementde faire son site
- publier le site gratuitement sur wix.com
- et enfin monétiser via la vente additionnelle de fonctionnalités ou de services
Or pour s’assurer que les utilisateurs « entament » bien leur parcours de conversion, le site Wix provoque automatiquement le défilement de la page.
La manoeuvre vous incite à choisir un template de site en fonction de votre secteur. Ce modèle d’interaction permet finalement de simplifier l’usage du site, et dirige l’utilisateur vers l’action à faire dans l’immédiat.
#2 – Faire un site « beau », tout en gardant un temps de chargement correct
Autre best pratique UX que j’ai pu relever sur le site Wix concerne son temps de chargement. Améliorer la vitesse de son site web est aujourd’hui un enjeu décisif. Souvenez vous que 70% des utilisateurs ne reviennent pas sur un site lent. Sur ce point également, Wix a fait un excellent travail, sans sacrifier l’esthétique.
Alors que le site présente des vidéos en arrière plan, les pages se chargent vite. A vrai dire, le temps de chargement de Wix est quasiment aussi bon que celui d’Amazon.
Résultat? Le rapport [temps de chargement / experience utilisateur] est excellent.
#3 – Un copywriting léché, avec un message clé par écran
Nous, webmarketers, pensons beaucoup à l’ergonomie. Malheureusement pour leurs entreprises, peu pensent à soigner la qualité du copywriting. Or il se trouve que dans ce domaine également, Wix fait figure de « bonne pratique ».
Le concep clé appliqué ici est : 1 écran = 1 message clé = 1 action. Chaque écran porte donc un seul et unique message, même si des visiteurs très aguerris peuvent le trouver redondant.
Par conséquent, la proposition de valeur sur la page d’accueil est limpide:
- vous pouvez créer gratuitement un site adapté à votre activité,
- de qualité professionnelle,
- aujourd’hui même.
La qualité de l’écriture renforce le pouvoir de persuasion du site au global.
Bonjour mon coussin
#4 – Des visuels grands, de qualité, qui donnent envie
En e-commerce, ce que l’on vend avant tout… ce sont des images de produits !
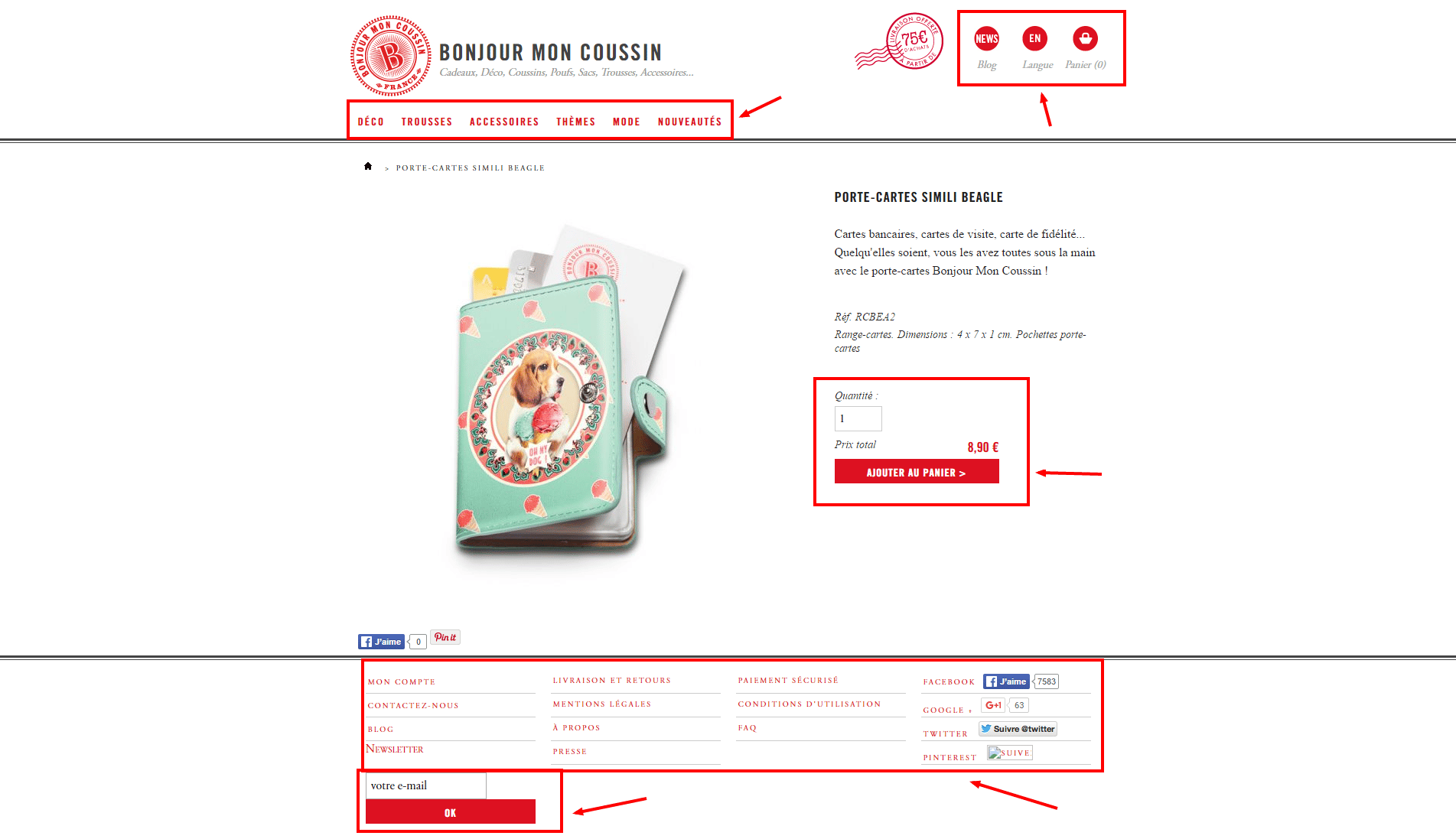
Les visuels produits ne doivent pas être la « seconde roue du carosse », au risque sinon d’échouer lamentablement dans son entreprise. Sur « Bonjour Mon Coussin », une boutique électronique de déco, coussins, poufs, sacs, trousses et autres accessoires, le visuel produit occupe environ 40% de l’écran d’une fiche produit.
On peut dire que la structure de la page valorise vraiment le produit.
- Cela permet aussi de rendre le produit plus tactile,
- son design plus clair,
- pour au final donner encore plus envie à l’utilisateur d’acheter.
#5 – Le respect de l’affordance: identifier rapidement ce qui est « actionnable »
Un autre point fort UX de « Bonjour Mon Coussin » est l’usage des affordances. En effet, pour bien diriger l’internaute, il est crucial qu’il puisse repérer très vite ce qui est cliquable et actionnable.
Ces caracteristiques d’action sont suggérés ici par la forme (bouton d’action) et les couleurs.
En effet, tous les éléments rouges du site sont cliquables. Cette homogénéité graphique rend ces éléments actionnables facilement identifiables, et plus affordants au clic.
Hermes
#6 – Un branding fort grâce à un design unique
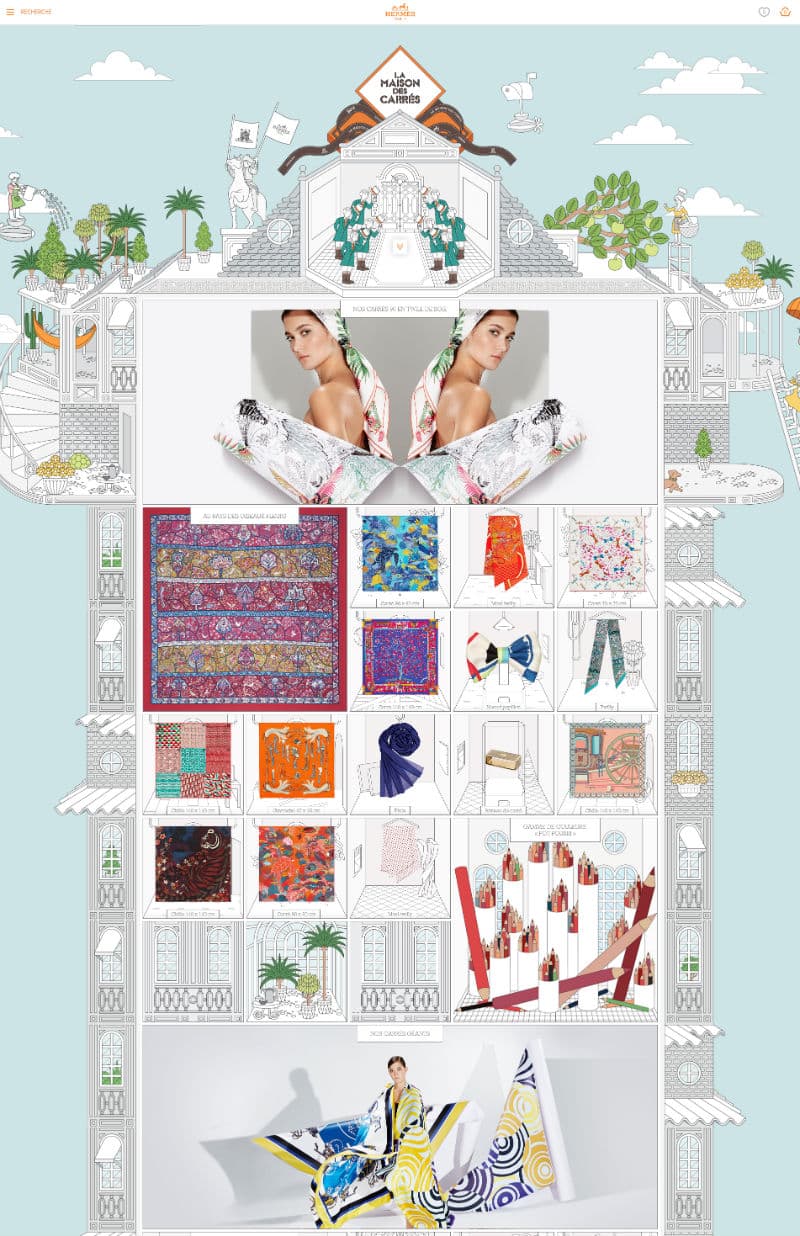
Bien qu’un peu déroutant au départ, la maison des carrés d’Hermes fournit une bonne expérience utilisateur e-commerce. A vrai dire, une seule action est attendue: cliquer sur un fameux « carré » pour le voir plus en détail. Tout est rassemblé sur cette seule page, avec un scroll « infini ».
Ce qui marque le visiteur, c’est l’atmosphère graphique de la page qui retranscrit à la perfection l’esprit et l’image de marque Hermes.
On déplorera tout de même un manque d’utilisabilité une fois rendu sur la fiche produit;
- emplacement du bloc prix + ajout panier inhabituel,
- navigation difficile entre les catégories et les fiches produits,
- mise au panier mal informée…
Le Coq Sportif
#7 – Un menu de navigation qui respecte le nombre magique de Miller
Le Coq Sportif est un site e-commerce beau et facile à naviguer. Son menu de navigation primaire contient en tout 5 rubriques avec le blog.
- Cela est cohérent avec le nombre magique de Miller qui indique que le seuil maximal de notre memoire de travail est compris entre 5 et 9 éléments,
- et la loi de Hick qui affirme qu’il est plus facile de décider parmi un nombre réduit d’éléments.
On appréciera également la segmentation du menu par sexe de ce même menu de navigation. La clé d’entrée « homme / femme / enfant / sport » permet au visiteur de visiter directement l’univers de la boutique qui l’intéresse, sans perdre de temps.
#8 – Un bouton d’action « Ajouter au Panier » de couleur identifiable et de bonne taille
Comme le dit la loi de Fitts, « une cible est d’autant plus rapide à atteindre qu’elle est proche et grande ».
Par conséquent, les boutons d’actions de taille plus importante attirent le clic des internautes.
- Le Coq Sportif a opté pour un bouton d’action « ajouter au panier » de grande taille (245 x 45px),
- et d’une couleur qui se détache de la charte graphique sobre et claire du site.
Archiduchesse
#9 – La navigation sans roll over
Alors que la tendance des méga menus ne cessent de se développer, il est important de rappeler que le roll over est un type d’interaction toujours dangereux du point de vue UX. Le roll over fonctionne mieux lorsque le système n’est pas trop sensible et ne réagit pas immédiatement au moindre survol de la souris. De plus, l’affichage d’information au survol cache parfois de précieux contenus que le visiteur ne découvrira que si, par chance, il passe sa souris sur une zone de quelques pixels…
Le meilleur moyen de solutionner ces problèmes est tout simplement de ne pas les utiliser !
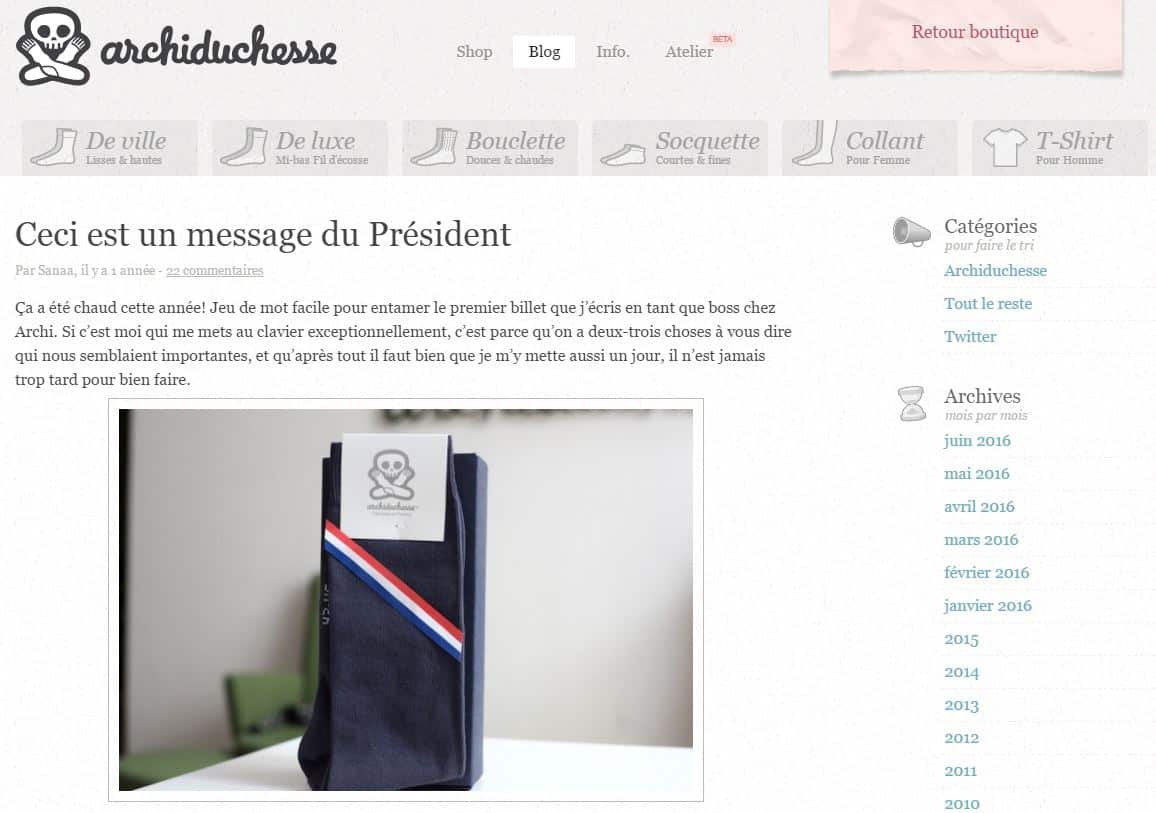
Le site e-commerce Archiduchesse, spécialisé dans la chaussette, fait figure de bonne pratique avec un menu de navigation primaire ergonomique, clair et facile d’utilisation, sans aucun roll over. Archiduchesse évite ainsi de mettre l’internaute dans des situations délicates, en lui demandant des manipulations de souris trop précises.
#10 – Une identité de marque unique via son contenu
L’ergonomie n’est pas que les structures de site, les couleurs utilisées, les interactions avec la navigation… C’est aussi le contenu même que vous proposez sur votre site. Au delà de son shop de chaussette, Archiduchesse arrive à se différencier via son contenu de blog notamment.
- La marque mêle intelligement « trucs et astuces saisonniers »,
- promotions,
- photos d’équipes pour humaniser la marque,
- rapports d’activité transparents pour donner du sens aux clients,
- et voire même des billets plongeant directement l’internaute dans la vie de l’entreprise, avec une sincérité et un brin d’humour attachant (comme ce « Message du Président » publié il y’a un an).
Conclusion
Bien sûr, des centaines de superbes sites e-commerce, très ergonomiques également, ne sont pas cités ici. Faire un répertoire exhaustif de sites e-commerce ergonomiques n’est d’ailleurs pas le but de ce billet. Mais il est toujours important de revenir au fondamentaux. Et constater que des sites e-commerce, hors Amazon, respectent des bonnes pratiques qui ont fait leur preuve est rassurant pour le e-commerce en général.
Avoir un site globalement facile à « utiliser », avec des interactions & des couleurs qui dirigent l’internaute vers son but final, tout en lui laissant la main et en lui procurant un certain plaisir de visite, le mettra certainement dans de meilleures prédispositions pour acheter. Soyez-en convaincus.