Montrer Cacher le sommaire
- Qu’est-ce que le taux de conversion ?
- Définition du taux de conversion
- Calcul du taux de conversion
- Benchmark : Taux de conversion par secteur et par canal d’acquisition
- Comment vous faire aider par des freelances CRO ?
- Améliorer son taux de conversion en jouant sur son offre
- 1 / Augmentez la valeur en perçue de votre offre en optimisant cette simple équation
- 2 / La manière dont vous formatez vos prix a un impact sur le taux de conversion
- 3 / La contextualisation des offres permet d’augmenter le taux de conversion
- 4 / Jouez la carte de la personnalisation
- 5 / Si vous avez plusieurs formules, simplifiez le choix de l’internaute en mettant visuellement en avant un choix « par défaut »
- Améliorer son taux de conversion en soignant les fondations de son site e-commerce
- 6 / Le temps de chargement de vos pages a un impact direct sur votre taux de conversion
- 7 / Responsive design : pensez mobile first… et aussi grands écrans !
- 8 / Le pop up fait son come-back : retenez sur votre CRM la page à partir de laquelle vous avez capturé chaque adresse mail
- Améliorer son taux de conversion en optimisant l’UX de son site
- 9 / L’utilisateur scrolle, mais priorisez tout de même votre message le plus important au-dessus de la ligne de flottaison
- 10 / Limiter le nombre de champs dans vos formulaires augmente vos taux de conversion
- 11 / Demandez plus de détails après que l’utilisateur se soit converti / a démarré le processus de conversion
- 12 / Privilégiez les actions « on page » plutôt que les séquences d’actions sur plusieurs pages
- 13 / Simplifiez l’exploration de votre catalogue en amenant progressivement l’internaute vers les produits qui lui conviennent
- 14 / Donner à l’utilisateur la possibilité de déployer/fermer les filtres pour faciliter l’exploration de votre catalogue
- Améliorer son taux de conversion en faisant les bons choix sur le design de son site
- 15 / Design général : soyez « lean », donnez de l’espace, aérez au maximum…
- 16 / Les icônes et autres picto ne sont pas universels : pensez à les qualifier avec un court texte
- 17 / Pensez design d’interaction : proposez un aperçu du produit au survol de la souris, dès la page catégorie
- Améliorer le taux de conversion de ses fiches produits e-commerce
- 18 / Montrez des images de produits en utilisation
- 19 / La vidéo dans une fiche produit amène souvent une augmentation du taux de conversion
- 20 / Prix barrés : toujours un atout performance
- 21 / Capitalisez sur l’UGC (avis, photos) et le crowdsourcing
- 22 / Créer l’urgence marche, comme en vente classique.
- Améliorer son taux de conversion en bichonnant ses boutons d’action
- 23 / Utilisez une couleur complémentaire pour vos boutons d’actions
- 24 / Osez l’autorité : faites des boutons d’action à l’impératif
- 25 / Ajoutez une bordure et un pictogramme de flèche à vos boutons d’actions
- 26 / Optimisez la charte visuelle des boutons d’action (plus ils sont moches, plus ils fonctionnent)
- 27 / Utilisez la 1ère personne du singulier pour le libellé de vos boutons d’action
- 28 / Répétez le bouton d’action principal à plusieurs endroit de la page (en changeant son look de temps à autre)
- 29 / Orientez tous les regards vers vos boutons d’action
- 30 / Evitez de faire des surfaces de clics trop petites pour vos boutons d’action
- Améliorer son taux de conversion à l’étape ultime du checkout
- 31 / Supprimez votre menu de navigation à l’étape du checkout
- 32 / Ajoutez un fil d’ariane au sein de votre checkout
- 33 / Ajoutez des labels de confiance tout au long du processus de checkout
- 34 / Enlevez le champs « code promo » de votre interface panier s’il n’est pas nécessaire
- 35 / S’il s’agit d’un essai gratuit, ne demandez pas de rentrer la CB
- Conclusion
- FAQ Taux de conversion
- Comment calculer le taux de conversion ?
- Quel est le taux de conversion moyen d’un site Internet ?
- Comment améliorer le taux de conversion ?
Téléchargez la liste des 59 facteurs clés de succès E-commerce
Contrôlez-vous ces 59 points qui vous permettent de faire décoller votre taux de conversion ? Optimisez chacun des facteurs inclus dans cette liste pour devancer vos concurrents et huiler votre machinerie e-business.
Pour y avoir accès immédiatement et gratuitement, il vous suffit de vous abonner à la newsletter de ce blog.
Quand on parle de taux de conversion, chaque business est unique. Je vous l’accorde.
Tous les entrepreneurs e-commerce vendent des produits différents, s’adressent à des audiences variées et créent des offres qui les distinguent de leurs concurrents. Voilà pourquoi il n’existe pas de « recettes » qui vous garantissent un meilleur taux de conversion, à coup sûr.
Toutefois de bonnes pratiques existent. La meilleure manière de se planter complètement est de vouloir ré-inventer la roue plutôt que de capitaliser sur ce qui a déjà marché pour d’autres.
Depuis 2008, j’ai eu la chance de plancher sur des centaines de dossiers e-commerce. Et j’ai pu constater de mes propres yeux que les boutiques en ligne qui réussissent ont une « manière de faire » qui se ressemble en plusieurs aspects. J’ai synthétisé pour vous cette expérience en 35 bonnes pratiques e-commerce qui ont augmenté le taux de conversion de 95% des boutiques en ligne sur lesquelles j’ai travaillé !
Les employez-vous toutes pour booster le taux de conversion de votre boutique en ligne?
Téléchargez la liste des 59 facteurs clés de succès E-commerce
Contrôlez-vous ces 59 points qui vous permettent de faire décoller votre taux de conversion ? Optimisez chacun des facteurs inclus dans cette liste pour devancer vos concurrents et huiler votre machinerie e-business.
Pour y avoir accès immédiatement et gratuitement, il vous suffit de vous abonner à la newsletter de ce blog.
Qu’est-ce que le taux de conversion ?
Définition du taux de conversion
Le taux de conversion est un ratio utile qui mesure le pourcentage de visiteurs d’un site web qui réalisent une action de valeur pour l’entreprise.
Il permet de juger de l’efficacité d’une campagne marketing et/ou d’un site internet à transformer de simples visiteurs en prospects / clients.
- En e-commerce, la « conversion » sera vraisemblablement un achat en ligne.
- Pour d’autres sites, qui se servent d’internet pour obtenir des demandes de devis ou générer des prospects par exemple, la conversion sera l’envoi d’un formulaire.
Calcul du taux de conversion
Le taux de conversion est le rapport entre les conversions et les visites.
Taux de Conversion = Nombre de visites qui ont effectué l’action attendue / Nombre de Visites totales x 100
Prenons par exemple le cas d’un site e-commerce qui aurait réalisé 10 ventes, après avoir reçu 1000 visites. Le taux de conversion est alors de 10/1000 = 1%.
Benchmark : Taux de conversion par secteur et par canal d’acquisition
Qu’est-ce qu’un bon taux de conversion ? Cette question, beaucoup de marketeurs se la posent.
- Pour un site e-commerce, de manière générale, on considérera que le taux de conversion moyen est compris entre 1% et 3%.
- Quand il s’agit de génération de leads, en fonction de la stratégie qui est employée, les taux de conversions oscillent entre 1% et 8%.
Toutefois, regarder une « moyenne » des taux de conversion ne donne pas vraiment de bonne indication. Car il faut savoir que les taux de conversion moyens varient beaucoup en fonction :
- des secteurs d’activités
- des canaux d’acquisition utilisés
Le tableau ci-dessous donne un aperçu des taux de conversions observés en fonction du secteur d’activité et des canaux d’acquisition utilisés :

Ainsi, il est plus judicieux de s’intéresser à l’évolution du taux de conversion, plutôt qu’à sa valeur absolue.
- Puisque le « chiffre brut » ne veut pas dire grand chose (il varie fortement en fonction des industries et de votre stratégie d’acquisition),
- il sera bien plus intéressant de se poser la question « est-ce que mon taux de conversion s’améliore ou se détériore au fil du temps ? »
Comment vous faire aider par des freelances CRO ?
Avant de rentrer dans la liste des tactiques pour optimiser son taux de conversion, parlons de la question de l’exécution. Alors que je m’apprête à vous partager une liste de 35 techniques différentes, j’ai bien conscience que quelqu’un chez vous va devoir les tester, les mettre en place, les suivre, les évaluer… Pas évident quand on est seul, ou une petite équipe.
La bonne nouvelle est qu’il existe plusieurs prestataires dans le domaine du CRO. C’est un investissement qui demande un peu de trésorerie, mais qui vous permet de vous décharger de cette tâche, chronophage et un peu technique parfois, pour vous focaliser sur d’autres aspects de votre business.
Et les plateformes de freelances qui existent aujourd’hui sont des solutions faciles pour tirer parti, « sans effort », des 35 tactiques que j’ai personnellement testées et approuvées au vu de ce qu’elles ont rapporté aux sites sur lesquels j’ai travaillé.

Simplement en restant sur la plateforme Fiverr, j’ai trouvé plusieurs experts ayant les compétences dont vous avez besoin pour appliquer ces 35 tactiques, et augmenter votre taux de conversion:
- Analyse CRO (25€ à 400€ environ)
- User journey (15€ à 250€ environ)
- Setup Google Analytics (10€ à 110€ environ)
- Optimiser le tracking Google Analytics et corriger les erreurs (10€ à 500€ environ)
- Rédaction / Optimisation du copywriting (40€ à 1000€ environ)
- Optimisation des boutons d’action (50€ environ)
- Optimisation de fiches produits pour la conversion (50€ à 500€)
- Création de landing page (20€ à 300€ environ)
- Sales funnel automatiques (10€ à 150€ environ)
- Réalisation de tests A/B (100€ environ)
- etc.
Mon message : ne vous sentez pas submergé, vous n’êtes pas tout seul 🙂
Cette introduction étant faite, démarrons la liste des 35 tactiques e-commerce éprouvées pour augmenter votre taux de conversion.
Téléchargez la liste des 59 facteurs clés de succès E-commerce
Contrôlez-vous ces 59 points qui vous permettent de faire décoller votre taux de conversion ? Optimisez chacun des facteurs inclus dans cette liste pour devancer vos concurrents et huiler votre machinerie e-business.
Pour y avoir accès immédiatement et gratuitement, il vous suffit de vous abonner à la newsletter de ce blog.
Améliorer son taux de conversion en jouant sur son offre
1 / Augmentez la valeur en perçue de votre offre en optimisant cette simple équation
Un des éléments les plus sous-estimé quand on évoque l’optimisation du taux de conversion, c’est certainement l’offre.
Souvenez-vous : même le meilleur vendeur du monde ne peut rien faire avec un produit de mauvaise qualité.
En effet, avant d’envisager de discuter de la couleur de vos boutons, vous devez d’abord vous interroger sur la capacité réelle de votre offre à convertir de simples visiteurs en clients. C’est un point que j’avais déjà discuté dans un précédent article e-commerce.
La valeur perçue est le rapport entre les bénéfices proposés au client, et le coût global que celui-ci devra accepter pour obtenir tous les avantages de vos produits / services.

A partir de cette formule, comment pouvez vous concrètement améliorer vos taux de conversion ? Tout simplement en augmentant la valeur perçue :
- soit en augmentant les bénéfices,
- soit en diminuant le coût global.
AUGMENTER LES BÉNÉFICES
Pour booster les bénéfices de votre offre, vous pouvez bien sûr améliorer la qualité de votre produit.
Vous pouvez également enrichir votre offre avec des services additionnels :
- maintenance et mis à jour incluse,
- personnalisation,
- coaching personnalisé,
- produit unique ou rare,
- etc.
DIMINUER LE COÛT GLOBAL
Pour diminuer le coût global, 3 leviers sont à votre disposition :
- le prix (être moins cher que vos concurrents, ou proposer des facilités de paiement)
- le risque perçu (proposer une garantie plus longue, un retour des produits sans frais, une livraison en 24h, un mode de paiement ultra-sécurisé comme le paiement mobile…)
- Les efforts que le client doit déployer (achat simplifié en 1 clic, application automatique des points fidélité, prise en charge des démarche pour changer de fournisseur, etc.)
Investissez du temps pour optimiser votre offre de service et maximiser la valeur perçue. Ces quelques heures de travail peuvent parfois doubler vos taux de conversion ! Il serait dommage de vous en priver.
2 / La manière dont vous formatez vos prix a un impact sur le taux de conversion
En jouant sur la forme d’un prix, vous pouvez modifier la perception des internautes, ce qui aura bien entendu un impact positif sur vos taux de conversion.
Revoyons quelques façons de présenter ses prix de manière avantageuse :
- Prix ronds : les prix ronds sont simples, sans équivoque, et demandent moins d’efforts pour être traités par notre cerveau, qui les comprend et les retient plus facilement. C’est un excellent format de prix, surtout quand vous voulez mettre en avant une différence de prix (ex: « payez 20 € au lieu de 30 € »)
- Prix rompus : on parle ici des fameux 9,99 € ou 149 €, etc. Ils transmettent un sentiment de « promotion », et peuvent parfois donner l’impression de « prix cassé ».
- Prix par unité de temps : il y a une grande différence dans l’esprit du consommateur entre faire un chèque de 365 € et payer 1€/jour… Pourtant, cela revient à la même chose.
Vous pouvez toujours réaliser des tests pour déterminer sous quelle forme le prix paraît le plus attrayant aux internautes.

Nous reviendrons sur la présentation du prix plus loin dans l’article, dans la section dédiée à l’optimisation du taux de conversion de vos fiches produits e-commerce.
3 / La contextualisation des offres permet d’augmenter le taux de conversion
Quand on vend en ligne, on doit souvent lancer différentes publicités pour recruter de nouveaux clients. Or, l’optimisation de votre taux de conversion commence dès l’impression de vos annonces.
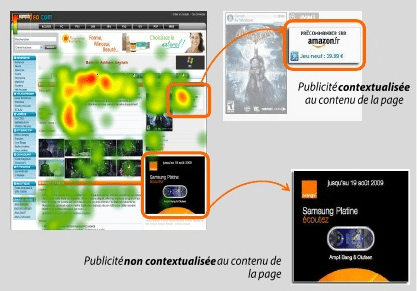
La contextualisation de la publicité est un sujet aussi vieux que la publicité elle-même. Depuis toujours, dans les grands médias, les annonceurs ont cherché à proposer une publicité « pertinente » par rapport au contenu et au cadre de diffusion (ex : vous lisez un article beauté et vous voyez une pub L’Oréal à côté). C’est un excellent moyen de rendre la publicité plus efficace.
Or, il devrait en être de même pour la publicité en ligne; si vous vendez des séjours touristiques, votre publicité a plus de chances de convertir si elle apparaît sur une page de blog qui vante les mérites d’une destination exotique plutôt qu’au milieu d’une page catégorie remplie d’aspirateurs…
Mais force est de constater que depuis l’avénement des techniques de remarketing, qui ne s’est jamais retrouvé avec une publicité de meuble sur une page de recette de cuisine??? Les annonceurs touchent des audiences, où qu’elles soient, et cela se comprend… Mais s’ils veulent améliorer leur taux de conversion, alors ils devraient aussi prendre en compte le contexte de diffusion, la nature de leur offre, et la nature de leur audience.
4 / Jouez la carte de la personnalisation
C’est ce que tous les e-commerçants savent mais qu’ils tardent tous à implémenter… Lorsque l’on personnalise son marketing, le retour sur investissement augmente.
Si vous êtes capable de collecter et exploiter des données qui vous permettent de « personnaliser » vos têtes de gondoles et les recommandations produit, vous engrangerez plus de ventes par visite qu’avec un merchandising générique.
Un simple bloc « Les clients ayant acheté cet article ont également acheté… » est déjà un bon début.

5 / Si vous avez plusieurs formules, simplifiez le choix de l’internaute en mettant visuellement en avant un choix « par défaut »
Certains sites ne vendent pas en ligne un catalogue de milliers de références, mais juste un produit, un software ou un service, et proposent plusieurs formules à leurs clients.
Dans ce cas là, il est possible d’augmenter son taux de conversion tout d’abord en mettant en avant visuellement la formule vers laquelle vous souhaitez orienter votre internaute. Vous capterez mieux l’attention de votre visiteur qui, naturellement, aura tendance à examiner plus en détail l’option que vous mettrez en avant.

Si vous proposez plus de deux formules au choix, assurez-vous de présenter la formule vers laquelle vous souhaitez orienter le visiteur au milieu des différentes options. Pourquoi cela permet d’augmenter encore plus le taux de conversion ? Car les études d’eye tracking ont montré que les éléments au milieu étaient mieux vus, et plus considérés par les internautes.

Une fois votre formule prioritaire bien mise en avant, vous pouvez ajouter d’autres tactiques de persuasion, comme souligner le fait par exemple que la formule mise est avant est celle qui est le plus choisie par vos clients. Cette indication supplémentaire apportera une « preuve sociale » au fait que cette formule est vraiment celle que vous devriez choisir.

Vous pouvez également prédéfinir un choix « par défaut ». Cela simplifie encore plus le choix de l’internaute, qui n’a quasiment aucun effort à faire pour prendre la bonne décision. Voir qu’une formule est considérée comme « celle par défaut », le confortera encore plus dans son choix.

Téléchargez la liste des 59 facteurs clés de succès E-commerce
Contrôlez-vous ces 59 points qui vous permettent de faire décoller votre taux de conversion ? Optimisez chacun des facteurs inclus dans cette liste pour devancer vos concurrents et huiler votre machinerie e-business.
Pour y avoir accès immédiatement et gratuitement, il vous suffit de vous abonner à la newsletter de ce blog.
Améliorer son taux de conversion en soignant les fondations de son site e-commerce
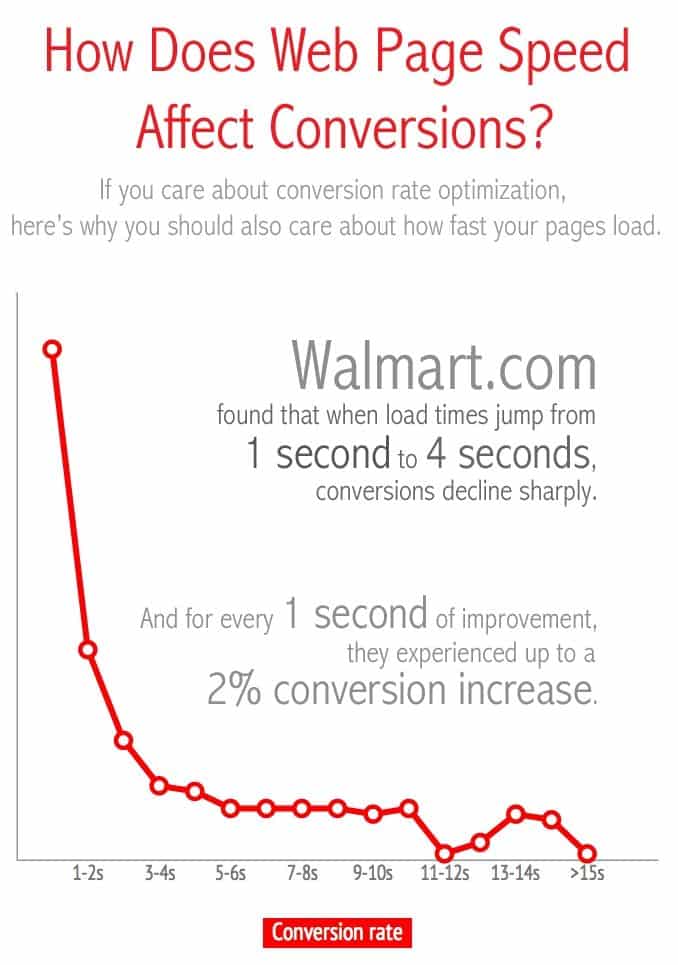
6 / Le temps de chargement de vos pages a un impact direct sur votre taux de conversion
On ne le dira jamais assez, mais une bonne expérience utilisateur passe avant tout par un temps de chargement acceptable.
- Cela a des impacts sur la fidélisation de vos internautes (70% des internautes ne retournent pas sur un site web lent),
- mais aussi sur l’efficacité entière de votre machinerie e-commerce.
Prenez Walmart : le retailer américian a mesuré qu’à chaque fois que le temps de chargement s’améliore de 1 sec, les conversions enregistrent une hausse de 2% ! Donc au lieu de vous demander si votre menu doit avoir des coins carrés ou arrondis, pensez plutôt à votre temps de chargement !
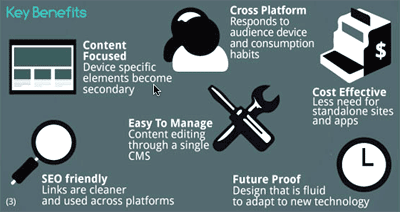
7 / Responsive design : pensez mobile first… et aussi grands écrans !
Si vous lisez ce blog régulièrement, vous commencez à connaître forcément la chanson : tout le monde se connecte avec de multiples tailles d’écrans (desktop, mobile ou tablette)…
C’est pourquoi vous devez créer des sites en responsive design, pour que vos pages s’adaptent à toutes les résolutions.
Il n’en reste pas moins que la réalité actuelle est que l’on se connecte plus à Internet via son mobile que via un ordinateur de bureau ! Commencez donc par imaginer votre site pour mobile, en l’adaptant ensuite progressivement pour les plus grands écrans.
Et de la même manière que vous pensez aux petits écrans mobiles, vous pouvez également imaginer comment votre site apparaîtra sur de grands écrans (type iMac 27 pouces).
Si vous n’êtes toujours pas passé au responsive design, de nombreux freelances pourront vous y aider à un prix raisonnable.
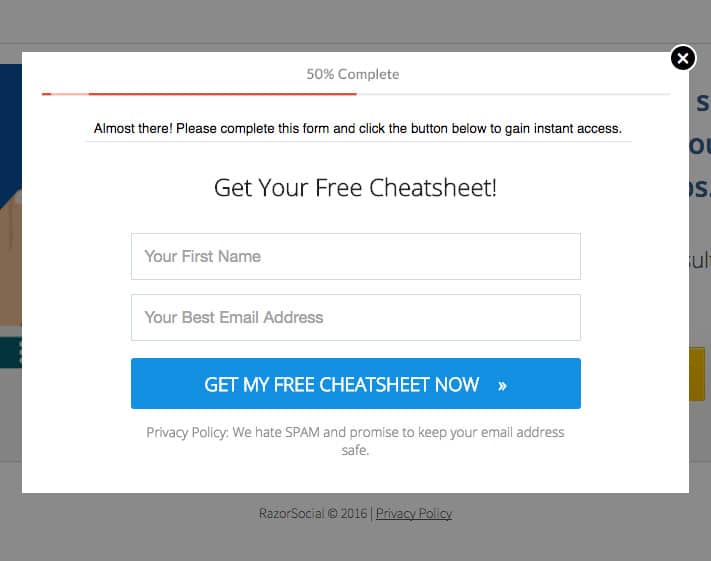
8 / Le pop up fait son come-back : retenez sur votre CRM la page à partir de laquelle vous avez capturé chaque adresse mail
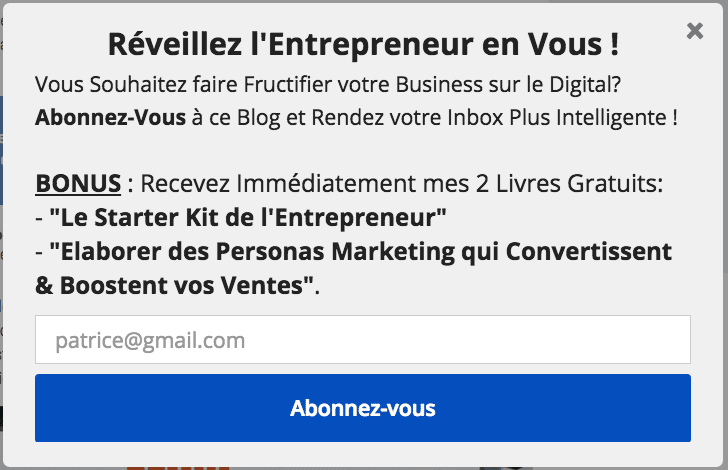
Pendant longtemps, le pop up était le diable. En pleine ère du Permission Marketing, les pro du web se refusaient d’être intrusifs et de coller au nez et à la barbe de leur précieux visiteur un interstitiel imposant.
Mais les temps ont changé, et les résultats ont parlé. Cela a beau paraître « repoussant », mais cela marche. Focaliser votre utilisateur sur une seule et unique action s’avère très efficace pour booster votre taux de conversion. C’est notamment grâce à un interstitiel que j’ai quadruplé mon taux d’abonnement.
Pour en tirer le meilleur parti dans votre communication, assurez vous aussi d‘enregistrer la page / le thème sur lequel était l’internaute avant de s’abonner; cela vous donnera de précieux insights sur les intentions et les intérêts de vos abonnés, afin de mieux les servir par la suite.
Téléchargez la liste des 59 facteurs clés de succès E-commerce
Contrôlez-vous ces 59 points qui vous permettent de faire décoller votre taux de conversion ? Optimisez chacun des facteurs inclus dans cette liste pour devancer vos concurrents et huiler votre machinerie e-business.
Pour y avoir accès immédiatement et gratuitement, il vous suffit de vous abonner à la newsletter de ce blog.
Améliorer son taux de conversion en optimisant l’UX de son site
9 / L’utilisateur scrolle, mais priorisez tout de même votre message le plus important au-dessus de la ligne de flottaison
Dans les années 2000, la recommandation était claire : tout devait être au-dessus de la ligne de flottaison ! Les années ont passé et les pratiques ont évolué.
Il est désormais reconnu que les utilisateurs scrollent réellement, et de plus en plus avec l’affirmation du mobile comme appareil de connexion principal. A la confirmation de cette tendance, certains sont même passés au long scrolling, qui « scénarise » chaque écran au fur et à mesure que l’internaute descend sur la page.
Même si les usages font que les utilisateurs scrollent davantage, il n’en reste pas moins que ce que vous affichez en premier aux yeux de l’internaute a plus d’impact que ce que vous dites dans le 5ème écran, 4500 pixels plus bas… C’est pourquoi, même si vous ne devez plus imaginer des sites « faits pour tenir sur un écran », il n’en reste pas moins que vous devez stratégiquement placer les messages les plus importants dès le début.

10 / Limiter le nombre de champs dans vos formulaires augmente vos taux de conversion
C’est un apprentissage aussi vieux qu’Hérode; moins vous en demandez aux visiteurs, plus de conversions vous engrangerez.
Si vous voulez vraiment libérer votre taux de conversion, il faut tout mettre en œuvre pour que votre visiteur aille le plus vite possible à la validation.
Sur ce blog par exemple, il vous suffit de renseigner seulement votre adresse-mail pour vous abonner ! Pas besoin de votre petit nom, ni de votre date de naissance… Du coup, les taux d’abonnement sont plus élevés que la moyenne de l’industrie.

11 / Demandez plus de détails après que l’utilisateur se soit converti / a démarré le processus de conversion
Pour améliorer votre taux de conversion, vous devez demander un effort « graduel » à votre visiteur.
Si vous souhaitez réellement poser des questions complémentaires (du type « comment nous avez-vous connu ») assurez vous que celles-ci soient posées après que la conversion ait eu lieu.
Cela marche également pour la création d’un compte : Idéalement, les visiteurs devraient avoir l’impression de faire des progrès tangibles avant de renseigner leurs informations personnelles, et exécuter cette tâche « barbante » qu’est la création de compte.
Processus classique de création de compte avec prise en compte des préférences utilisateurs

Processus optimisé de création de compte avec prise en compte des préférences utilisateurs

De manière générale, cette logique d’engagement progressif vous permet :
- de « faire démarrer » le processus de conversion, avec une première tâche simple, peu invasive, dont l’utilisateur comprend immédiatement le bénéfice.
- donner une raison d’aller au bout : si les utilisateurs ne vont pas au bout de la création de leur compte par exemple, ils perdront les progrès qu’ils ont réalisés (ce qui est toujours pénible).
12 / Privilégiez les actions « on page » plutôt que les séquences d’actions sur plusieurs pages
Vous demandez à votre visiteur de s’abonner. Faut-il le renvoyer vers une page dédiée ou mettre le formulaire d’abonnement directement sur la page qu’il est en train de consulter ? Mon expérience m’a appris que la 2e option est bien plus efficace.
Pourquoi forcer le visiteur à se rendre sur une page qu’il ne connaît pas et à abandonner le contenu si agréable qu’il était en train de consulter? Si vous embarquez vos « conversions » à l’intérieur de votre « contenu », vous avez tout compris. C’est ainsi que vous gagnerez de précieux points sur votre taux de conversion.

13 / Simplifiez l’exploration de votre catalogue en amenant progressivement l’internaute vers les produits qui lui conviennent
Quand on pense à un site e-commerce classique, on imagine des pages remplies de produits sous forme de grille… Charge ensuite à l’internaute de « fouiller », filtrer, rechercher les références qu’il recherche.
Les sites qui présentent les meilleurs taux de conversion font les choses différemment. Ils prennent la main de leur visiteur, et le guide jusqu’à la liste de produits qui est vraiment pertinente par rapport à ce qu’il recherche.

Le but est de réduire la charge cognitive de l’internaute (c’est à dire faire en sorte qu’il ait moins à réfléchir) : plutôt que de rechercher parmi 300 produits ceux qui pourraient correspondre à son besoin, il préférera une question simple qui pourra l’emmener directement vers les produits qui l’intéressent.

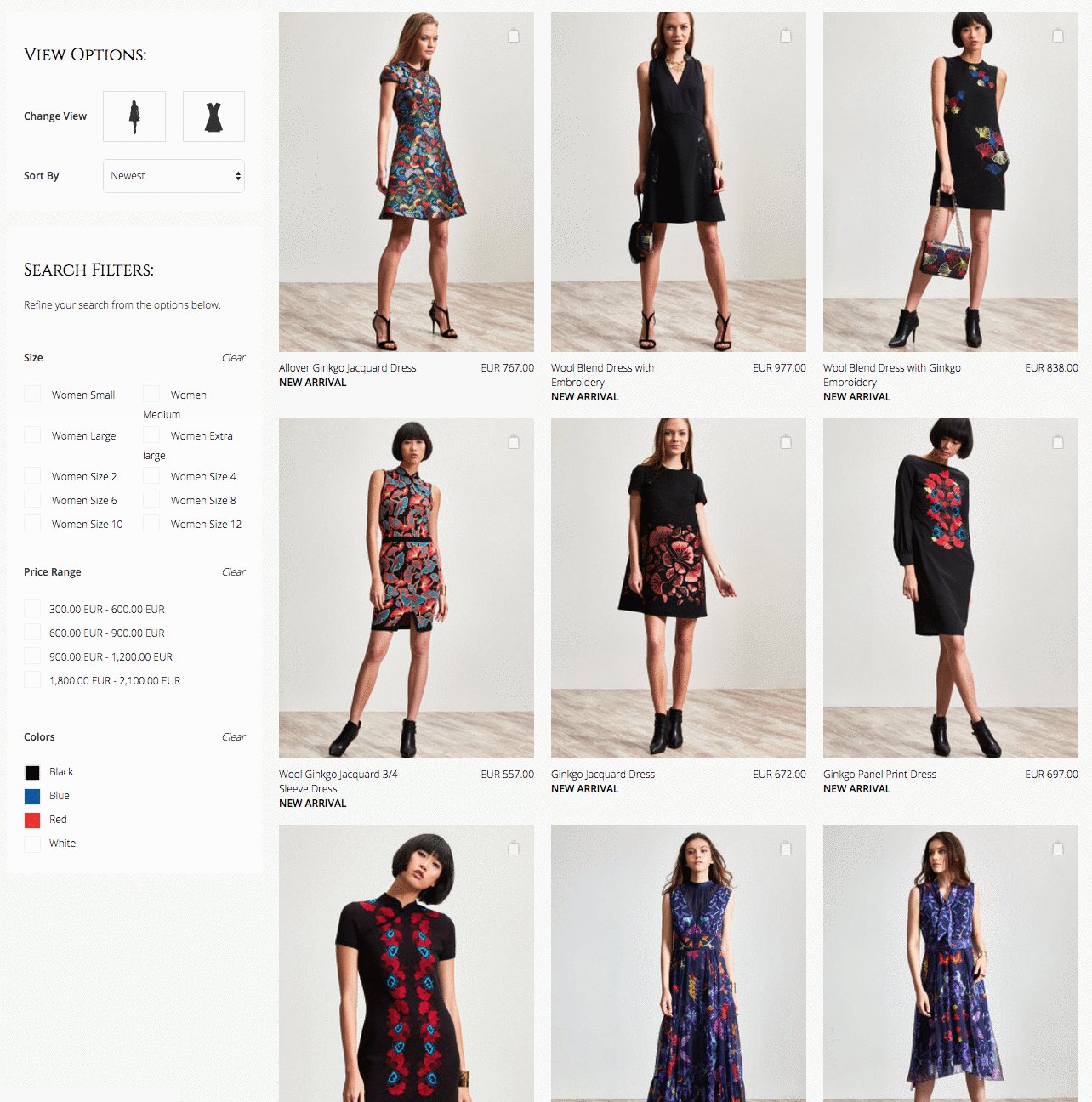
14 / Donner à l’utilisateur la possibilité de déployer/fermer les filtres pour faciliter l’exploration de votre catalogue
Vous avez beau « pré-filtrer » votre catalogue e-commerce, il n’en reste pas moins que de nombreux produits seront tout de même présentés à l’écran. Pour raffiner encore plus l’exploration de votre catalogue, l’internaute utilisera vraisemblablement les filtres que vous mettrez à sa disposition.
Pour les sites e-commerce qui proposent de très nombreux filtres (plus que 6 est considéré comme « nombreux »), on se retrouve vite avec une liste interminable dans la colonne de gauche.
Pour solutionner ce problème, il est possible de construire ses filtres « en cascade » : l’utilisateur peut choisir de déployer ou de « fermer » un groupe de filtres pour rendre la liste moins chargée.
Aussi, si un filtre propose plus de 10 options, tronquez la liste en ajoutant une mention « Voir X de plus », et organisez-les par ordre de popularité et non de manière alphabétique.

Téléchargez la liste des 59 facteurs clés de succès E-commerce
Contrôlez-vous ces 59 points qui vous permettent de faire décoller votre taux de conversion ? Optimisez chacun des facteurs inclus dans cette liste pour devancer vos concurrents et huiler votre machinerie e-business.
Pour y avoir accès immédiatement et gratuitement, il vous suffit de vous abonner à la newsletter de ce blog.
Améliorer son taux de conversion en faisant les bons choix sur le design de son site
15 / Design général : soyez « lean », donnez de l’espace, aérez au maximum…
Du point de vue UX, je ne peux que vous conseiller de rester clair et « lean » sur votre site internet. Les visiteurs fuient les sites qui ressemblent à des arbres de Noël, sur lesquels vous ne savez jamais où cliquer tellement il y a de possibilités et de promesses qui clignotent…
- La meilleure page d’accueil e-commerce est claire, avec un bouton d’action évident, qui invite habilement le visiteur à rentrer dans votre processus de persuasion.
- Communiquez de manière visuelle, avec une seule proposition de valeur, qui permet directement au visiteur de positionner votre offre dans son esprit.
- De manière générale, demandez à l’internaute de n’entreprendre qu’une seule action par page web.

16 / Les icônes et autres picto ne sont pas universels : pensez à les qualifier avec un court texte
Oui, les pictos peuvent améliorer l’expérience utilisateur. Mais seulement s’ils sont bien choisis. Il fut un époque, je mettais des pictos sur tous les sites que je concevais pour mes clients. Ce que j’ai appris, c’est que nous n’avons pas tous la même interprétation visuelle.
Bien entendu, il existe des standards:
- un cadenas = sécurité
- une maison = page d’accueil
- un « ? » annonce un FAQ, etc.
Ceci dit, il arrive parfois de vouloir illustrer avec une petite icône un concept plus abstrait. Pour ce faire rien de plus simple : il vous suffit de « qualifier » chaque picto avec un libellé texte. Ainsi, vous alignerez tout le monde sur la signification de votre imagerie.

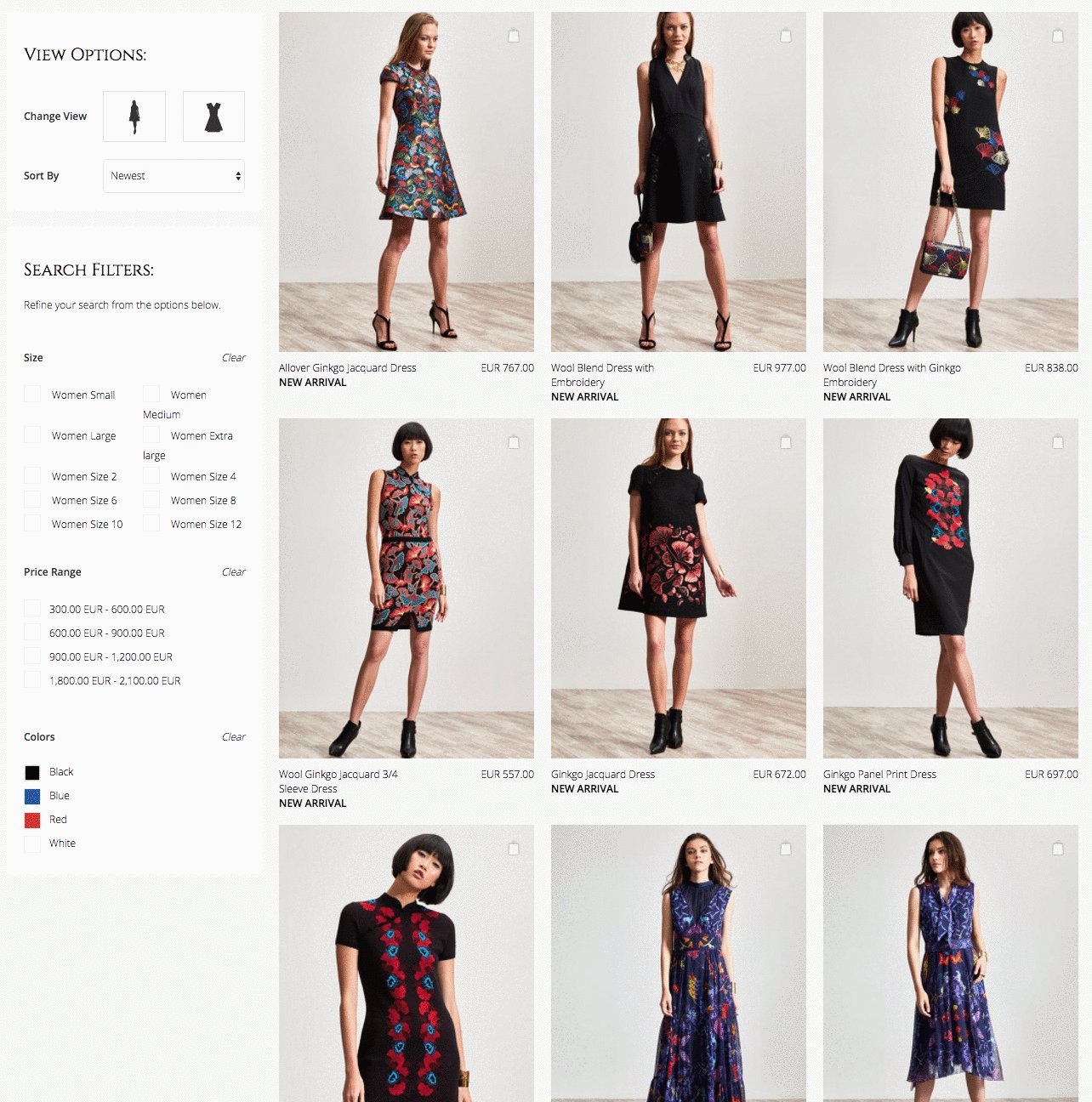
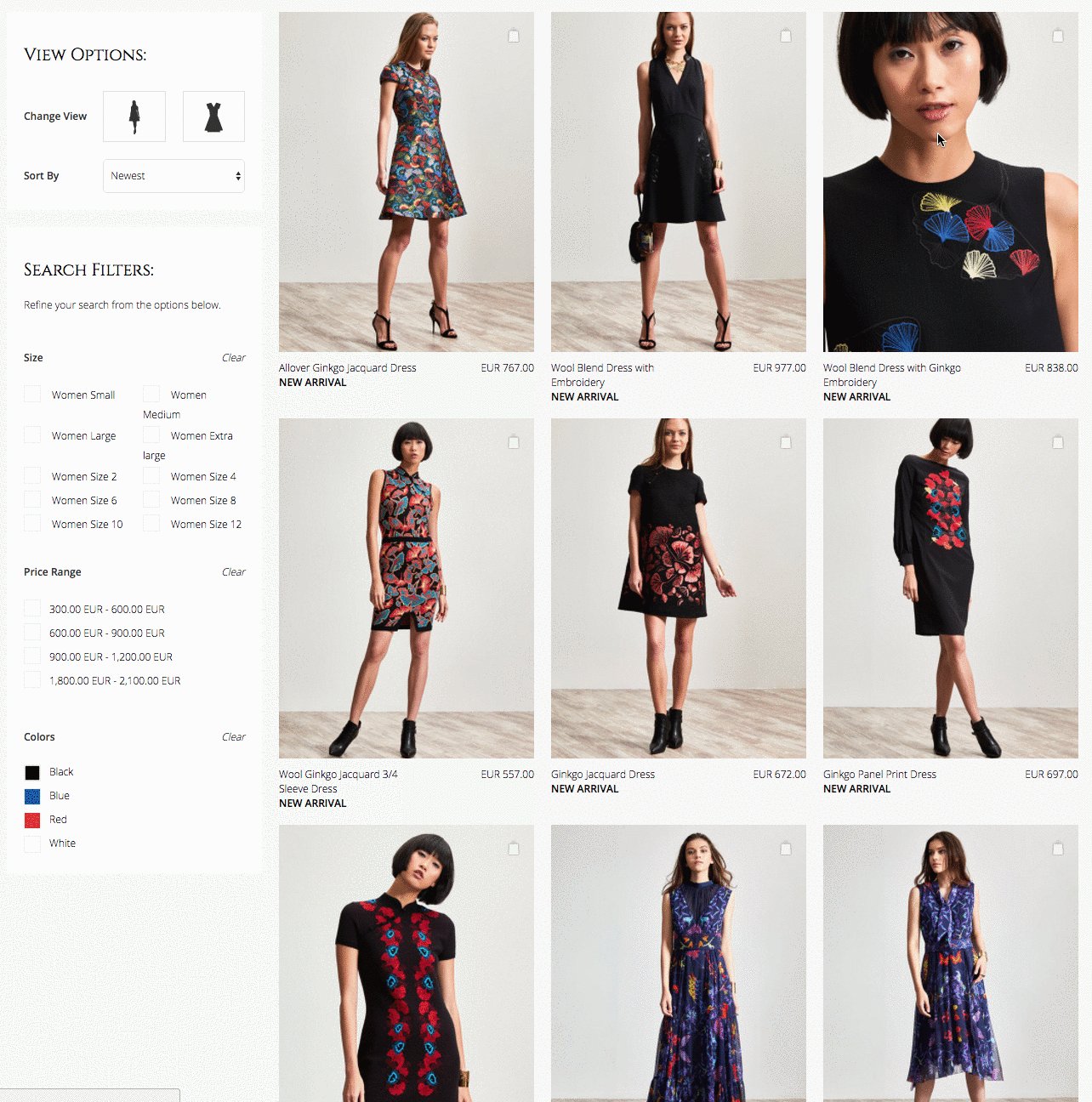
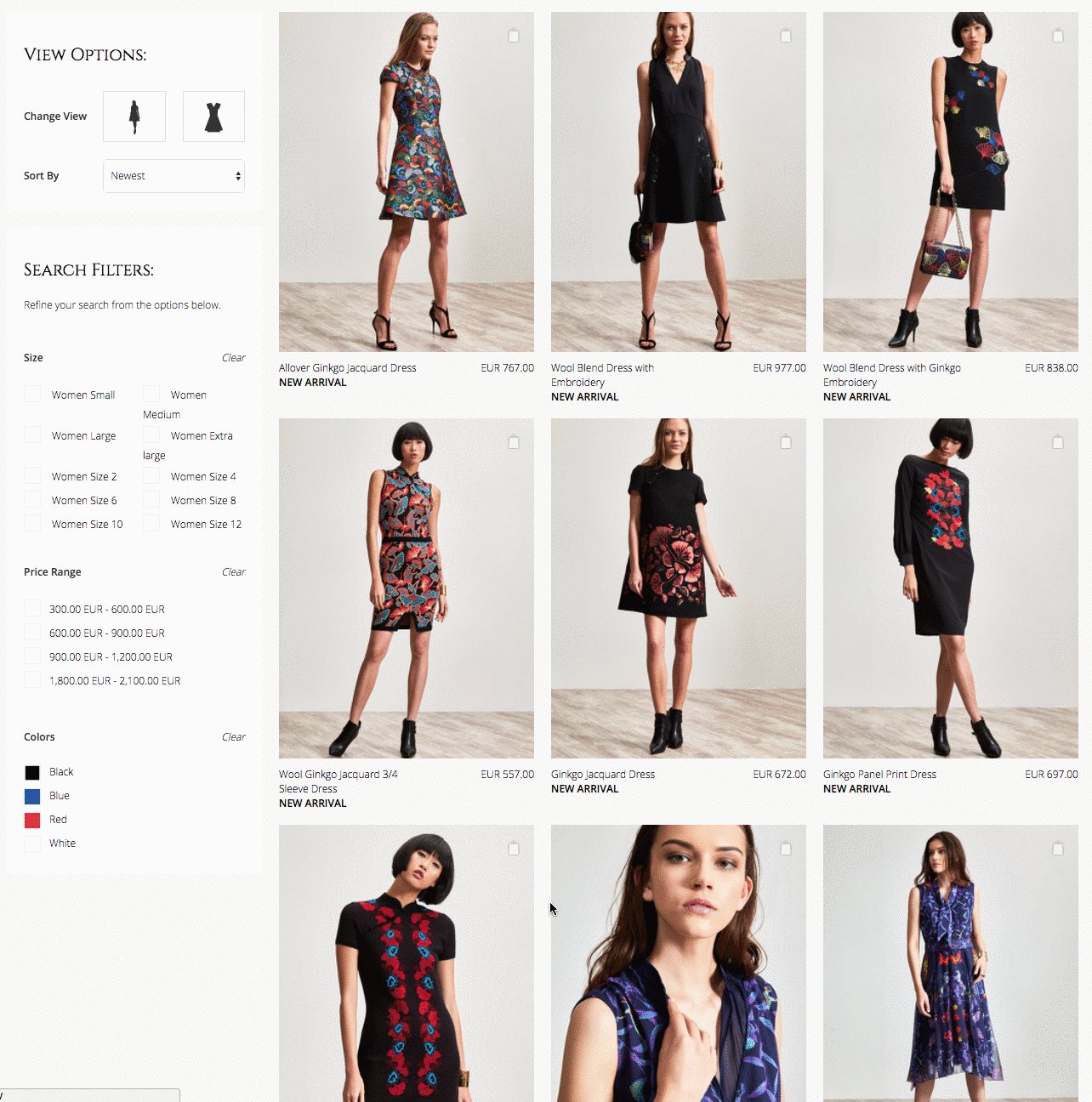
17 / Pensez design d’interaction : proposez un aperçu du produit au survol de la souris, dès la page catégorie
En e-commerce, on vend avant tout des images n’est-ce pas ? Et bien les marchands innovent pour rendre leurs produits encore plus attractifs en jouant avec les interactions de l’utilisateur.
Il n’est pas rare par exemple de voir les visuels alternatifs dérouler lorsque, dans une page catégorie, vous approchez votre souris sur un visuel en question. Plus enthousiasmant que la simple image fixe traditionnelle, ce type de visuels donne plus de chances de convaincre l’internaute de visiter la fiche produit.

Ce même design d’interaction est à réfléchir pour vos boutons d’actions. Ainsi, lorsque l’utilisateur survole votre call to action, il aura une expérience « tactile », comme un vrai bouton. Ce simple hack est connu pour grignoter quelques points supplémentaires sur votre taux de conversion.

Améliorer le taux de conversion de ses fiches produits e-commerce
18 / Montrez des images de produits en utilisation
De nombreux tests ont montré que lorsque les participants s’imaginent interagir avec un produit, ils deviennent plus susceptibles de l’acheter.
Ainsi, pour augmenter votre taux de conversion, vous pouvez ajuster vos visuels produits :
- Mettre en scène vos produits pour simuler leur utilisation,
- ajouter des décors, instruments, outils… pour donner l’impression que la photo de votre produit a été prise dans un cadre « réel »,
- Montrer le produit en dehors de son packaging,
- etc.
Le but étant de « provoquer » l’imagination du visiteur et de le « projeter » dans l’utilisation du produit.
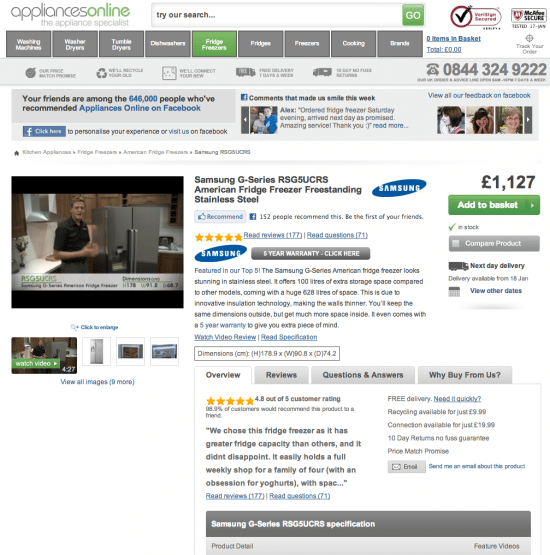
19 / La vidéo dans une fiche produit amène souvent une augmentation du taux de conversion
Pensez à donner une dimension conseil à votre fiche produit pour maximiser vos taux d’ajouts panier : des recettes, des formules, renvoi vers un blog d’expert, vers des infographies… et des vidéos !
A plusieurs reprises, j’ai vu des produits se mettre à se vendre, simplement parce qu’une vidéo qui présente le produit de A à Z avait été ajoutée à la fiche produit !
Que vous vendiez des coques de smartphone à 10 € ou une formation à 5000 €, le format vidéo peut vous aider à mieux convertir votre trafic en clients.

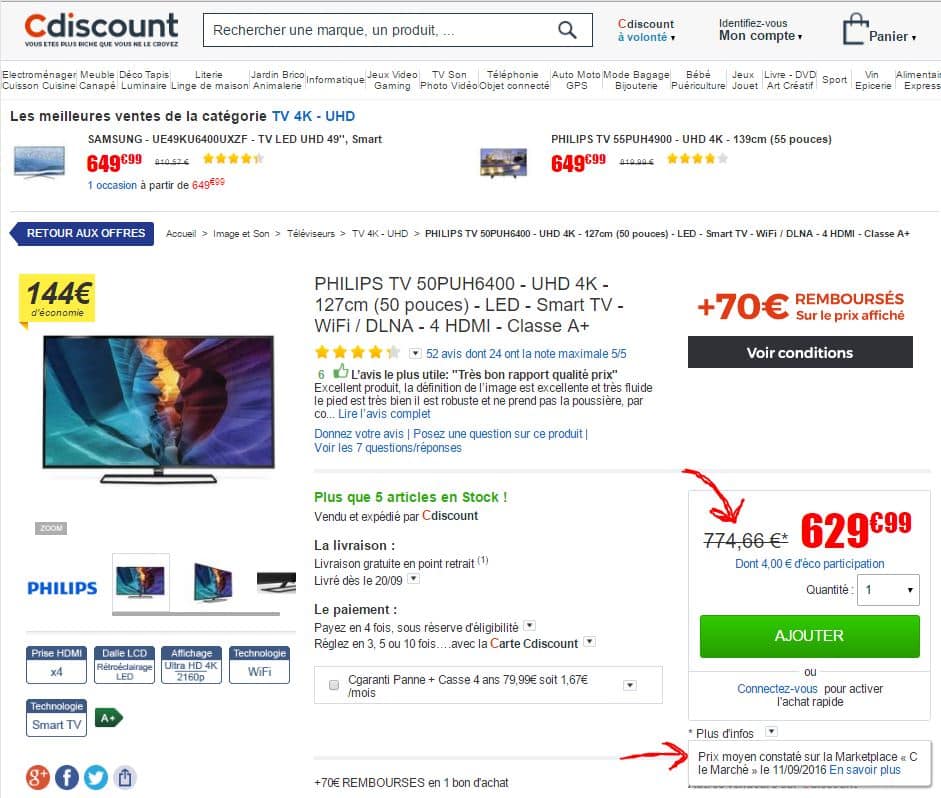
20 / Prix barrés : toujours un atout performance
On apprécie tous de faire de bonnes affaires, n’est-ce pas ? Et oui, La promo fait vendre. C’est connu.
Il en va de même sur Internet. Si vous présentez des prix barrés, donnant l’impression à l’internaute qu’il fait une bonne affaire, vos taux de conversion peuvent s’envoler.
Cela ne signifie pas systématiquement de vendre au rabais. Si vous suivez les prix de vos compétiteurs de près par exemple, et que vous ne souhaitez pas forcément vous « aligner », calculez un « prix moyen de vente constaté ». Faites ensuite de ce chiffre une arme commerciale. Comment ? Simplement en indiquant sur vos fiches produits « prix moyen constaté » et en le barrant si vous vendez l’article moins cher !

21 / Capitalisez sur l’UGC (avis, photos) et le crowdsourcing
Oui les avis de vos consommateurs influencent vos ventes. Ce que dit Monsieur Lambda sur votre produit a un effet sur vos taux de conversion.
De la même manière, osez le crowdsourcing :
- demandez à vos clients d’enrichir les visuels des fiches produits,
- de répondre directement aux questions des autres visiteurs,
- de participer à des tests produits,
- de répondre à des enquêtes sur l’utilisabilité de votre site,
- etc.
22 / Créer l’urgence marche, comme en vente classique.
L’urgence est une des techniques de persuasion les plus efficaces pour booster votre taux de conversion.
Il est bon d’encourager et de donner une bonne raison à votre internaute d’agir.
- Cela est vrai pour vos call to action,
- comme pour vos descriptifs produits.
La technique ultime bien sûr reste encore de créer des offres limitées dans le temps, sur un modèle type « Ventes Privées ».

Téléchargez la liste des 59 facteurs clés de succès E-commerce
Contrôlez-vous ces 59 points qui vous permettent de faire décoller votre taux de conversion ? Optimisez chacun des facteurs inclus dans cette liste pour devancer vos concurrents et huiler votre machinerie e-business.
Pour y avoir accès immédiatement et gratuitement, il vous suffit de vous abonner à la newsletter de ce blog.
Améliorer son taux de conversion en bichonnant ses boutons d’action
23 / Utilisez une couleur complémentaire pour vos boutons d’actions
Nous sommes faits de manière à remarquer plus facilement les éléments qui se détachent visuellement dans notre environnement. Prêtez-y attention, et vous constaterez que vous êtes naturellement attiré vers les stimuli qui sont visuellement saillants.
C’est pourquoi vous pouvez augmenter votre taux de conversion en choisissant des couleurs de bouton qui contrastent avec le reste de votre page. Ce contraste attirera naturellement l’attention.

Au-delà d’attirer l’attention, un bouton d’action de couleur complémentaire permet de rendre votre visiteur plus enclin à cliquer sur le bouton d’action. En effet, le fait que l’action se détache visuellement sur votre page, qu’il soit simple de l’identifier et de l’actionner, la rend plus « plaisante » dans les yeux de votre visiteur, qui sera alors plus susceptible d’agir.

24 / Osez l’autorité : faites des boutons d’action à l’impératif
C’est une règle de copywriting vieille comme le monde, mais qui marche systématiquement : lorsque vous voulez inciter un internaute à entreprendre l’action, parlez à l’impératif. Ne laissez pas le choix, ordonnez à votre visiteur ce qu’il doit faire !
Derrière votre écran, vous vous dites que les gens ne sont pas si bêtes, et qu’ils ne tomberont pas dans le panneau… Détrompez vous; les gens aiment qu’on les guide.
Bien sûr, si votre discours commercial se résume à « mon produit vaut 1000 euros, mets ta CB ici« , il y’a peu de chance que vous gagniez la confiance d’un quelconque acheteur. Mais si vous êtes bon vendeur, vous saurez à quel moment il vous faut « fermer la vente » et se montrer directif.
Le call to action idéal ordonne une action, rassure le visiteur et crée l’urgence.

25 / Ajoutez une bordure et un pictogramme de flèche à vos boutons d’actions
En UX design, il existe le concept d’affordance, qui évoque que la simple caractéristique d’un objet ou d’un environnement peut faire « deviner » à l’utilisateur comment interagir avec lui.
C’est sur la base de ce principe qu’il est recommandé de faire en sorte que ses boutons d’actions… ressemblent à des boutons ! Cela vous permet de maximiser l’attention sur eux, et donc d’engranger plus de clics, et in fine, plus de conversions.
Ainsi pour donner de la profondeur et rendre votre bouton d’action « tactile », il est conseillé d’ajouter une bordure ou un relief pour que l’utilisateur comprennent instinctivement qu’il peut « cliquer » dessus.
Y ajouter également un pictogramme de flèche donnera à votre bouton d’action un sentiment de mouvement. Cela permettra de faire comprendre intuitivement à l’internaute qu’il peut agir en cliquant sur votre call to action.

26 / Optimisez la charte visuelle des boutons d’action (plus ils sont moches, plus ils fonctionnent)
Le style de vos boutons d’actions compte. Parfois, changer juste la taille du bouton permet d’augmenter son taux de conversion de +973% ! Et pas besoin de recruter des designers professionnels; l’expérience m’a prouvé que ce sont souvent les boutons les plus moches qui attirent le plus de clics ! Faites constamment des tests A/B, défiez sans cesse vos versions actuelles, dites-vous que vous pouvez toujours faire mieux…
Comme quoi, vos boutons d’actions sont stratégiques, que dis-je, indispensables pour transformer de simples visiteurs en clients. Sans eux, il faut vous rendre à l’évidence, vos visiteurs ne sauraient même pas ce que vous attendez d’eux ! Difficile dans ce contexte « d’ignorance ambiante » d’espérer vendre le moindre produit…

27 / Utilisez la 1ère personne du singulier pour le libellé de vos boutons d’action
Aussi surprenant que cela puisse paraître, une tactique simple qui peut augmenter votre taux de conversion est tout simplement d’utiliser la 1ère personne du singulier pour libeller vos boutons d’actions.

Cette technique apporte des points en plus à votre taux de conversion car les recherches montrent que nous sommes plus susceptibles de terminer une tâche si nous pouvons nous imaginer en train d’effectuer cette action. C’est ce que provoque ici l’usage de la première personne du singulier.
Vous pouvez aussi lancer, en quelques minutes, un simple A/B test pour vérifier que cette technique marche aussi pour votre site.
28 / Répétez le bouton d’action principal à plusieurs endroit de la page (en changeant son look de temps à autre)
Souvent, on pense que parce que notre bouton d’action apparaît « quelque part », il n’est pas judicieux de le faire réapparaître. Grosse erreur. Si vous voulez maximiser votre taux de clics sur l’action attendue, vous devez souvent la répéter plusieurs fois !
Prenez une interface panier e-commerce classique : il est de bon ton de proposer un bouton d’action « Poursuivre sa commande » en haut ET en bas de la page. Pourquoi?
- Car au delà de diminuer votre taux d’abandon,
- cette répétition permet à la fois de satisfaire des internautes « pressés » qui ne voudront pas forcément revoir leur panier en détail
- et des « méthodiques » qui veulent d’abord tout passer en revue avant de décider s’ils continuent dans le processus d’achat.
Ainsi, proposer votre appel à l’action à deux endroits vous permet de mieux satisfaire vos clients et maximiser votre taux de conversion.

Il peut aussi être judicieux de faire varier le look & feel de ses boutons d’actions lorsqu’on les répète. Pourquoi ? Car lorsqu’un stimulus change dans notre environnement, vous détectez inconsciemment ce changement. Et, par conséquent, vous consacrez plus d’efforts à le considérer, à le traiter, à l’évaluer.

29 / Orientez tous les regards vers vos boutons d’action
Cette technique est connue depuis que les marketeurs cherchent à améliorer leur taux de conversion !
Les humains sont naturellement attirés par les autres visages humains, et nous avons tendance à suivre le regard des autres.
Ainsi, pour attirer l’attention sur votre bouton d’action, orientez les images des personnes afin qu’elles regardent en direction de votre bouton.
- C’est une manière d’accélérer le traitement visuel,
- de réduire la charge cognitive chez l’internaute
- et de lui faire comprendre que l’action attendue de lui est « sous ses yeux ».

30 / Evitez de faire des surfaces de clics trop petites pour vos boutons d’action
Nous avons tous vécu cette expérience : celle de la toute petite croix sur mobile que nos doigts boudinés n’ont jamais pu atteindre… C’est une erreur mobile classique me direz vous…
Mais derrière cette anecdote se cache un mal bien plus sérieux : celui des zones trop petites pour être cliquables. Certains sites par exemple font des énormes blocs, mais seul le texte est cliquable. Il vous faut quasiment une loupe pour arriver à cliquer…
Donnez du confort à votre internaute, avec de larges zones cliquables ! Bien entendu, il n’est pas recommandé de mettre des boutons d’actions qui prennent toute la largeur d’un site, mais gardez à l’esprit que votre site doit rester facile à utiliser, même par un visiteur ivre !

Téléchargez la liste des 59 facteurs clés de succès E-commerce
Contrôlez-vous ces 59 points qui vous permettent de faire décoller votre taux de conversion ? Optimisez chacun des facteurs inclus dans cette liste pour devancer vos concurrents et huiler votre machinerie e-business.
Pour y avoir accès immédiatement et gratuitement, il vous suffit de vous abonner à la newsletter de ce blog.
Améliorer son taux de conversion à l’étape ultime du checkout
31 / Supprimez votre menu de navigation à l’étape du checkout
Prenons le cas d’un visiteur qui ajoute un produit au panier d’un site e-commerce, et s’apprête à passer commande. Dans cette « dernière ligne droite », seule une chose compte : allez-bout de cette tâche qui consiste à confirmer et effectuer son paiement.
En règle générale, le taux d’abandon moyen en e-commerce est d’environ 40%. Autrement dit, 2 internautes sur 5 qui auront entamé le processus de paiement n’iront pas au bout.
Ce que font les plus grands sites pour régler ce problème, c’est ôter toute distraction. C’est pourquoi vous remarquerez souvent que les sites e-commerce retirent le menu de navigation une fois que vous avez confirmé votre panier.

32 / Ajoutez un fil d’ariane au sein de votre checkout
Transition idéale avec notre point précédent. Nous venons de constater que le checkout d’Amazon remplace le menu de navigation par un fil d’ariane.
Cette représentation visuelle du processus par lequel doit passer l’internaute pour finaliser sa commande augmente le taux de conversion. Elle donne « l’illusion » de progression, et nous incite donc à aller au bout de la tâche.
En plus de « persuader » votre visiteur d’aller au bout, c’est aussi une fonctionnalité utile, puisqu’elle permet de guider l’utilisateur tout au long du processus, et lui donne de la visibilité sur la prochaine étape à accomplir.

33 / Ajoutez des labels de confiance tout au long du processus de checkout
Obtenir la confiance de ses acheteurs est cruciale en e-commerce. Sans elle, vous perdrez certainement beaucoup de ventes.
Or, il serait idiot de perdre une opportunité à un moment aussi déterminant que celui du checkout parce que vous n’avez pas su rassurer sur le sérieux de votre site et votre entreprise ! Voilà pourquoi, pour gagner quelques points sur votre taux de conversion, vous devrez afficher dans votre tunnel de conversion des signes de confiance.
Certes, c’est une pratique répandue, tout le monde le fait… Et c’est justement pour cela que si vous ne suivez pas la règle, vous allez perdre des ventes. Certains prospects « dans le doute » se tourneront vers vos concurrents qui, eux, présentent au moins les basiques de confiance.

34 / Enlevez le champs « code promo » de votre interface panier s’il n’est pas nécessaire
Pour engranger plus de ventes, de nombreux sites e-commerce génèrent (parfois) des codes promo. L’utilisateur peut ensuite les appliquer dans l’interface panier, dans un champ prévu à cet effet.
Or contrairement à ce que vous pourriez penser, proposer un champ « code promo » peut nuire à votre taux de conversion. Pourquoi ?
La raison est simple : cela pousse les visiteurs qui ont la CB en main à quitter votre site puisque cela envoie le message « peut-être que vous pourriez bénéficier d’une réduction si vous trouvez un code promo qui traîne sur le web »… Les acheteurs ne sont pas bêtes; s’ils ont l’opportunité de payer moins cher leur commande, ils la saisiront !
Il existe d’autres manières de faire bénéficier vos acheteurs d’un code promo qu’en ajoutant un champ dans l’interface panier :
- ne faire apparaître le champ QUE lorsque vous avez des codes promo actifs en cours
- changer le champ par un simple lien pour lui donner beaucoup moins d’importance dans votre interface panier
- garder le visiteur sur son site en indiquant explicitement les codes promos auxquels le visiteur est éligible
- appliquer le code en tant que paramètre dans l’URL de votre campagne promotionnelle

35 / S’il s’agit d’un essai gratuit, ne demandez pas de rentrer la CB
Il est de plus en plus fréquent que les sites e-commerce vendent des services en ligne que vous pouvez essayer gratuitement.
La question que se pose toujours l’entreprise est la suivante : les utilisateurs doivent-ils saisir leur carte de crédit pour commencer leur essai gratuit ?
- d’un côté, si vous demandez la CB dès le départ, plusieurs utilisateurs risquent d’être découragés et n’essaieront jamais votre produit.
- en revanche, si un visiteur est disposé à entrer sa CB pour essayer l’outil, vous aurez vraisemblablement un meilleur taux de transformation version gratuite > version payante.
Au final, la meilleure réponse est celle qui vous permet d’engranger plus d’argent, n’est-ce pas ? Vous pouvez donc tester les deux approches et confirmer laquelle est la plus profitable pour votre business.
Bien sûr, ce test a déjà été fait sur d’autres sites et voici la conclusion : ne pas demander la CB au moment de l’essai gratuit permet de doubler vos performances !

Cela prouve aussi qu’il est en général plus profitable de simplifier au maximum les étapes initiales de son processus de conversion pour déclencher « un élan initial » que les gens seront plus enclins à entretenir, et ce jusqu’à la conversion finale.
Téléchargez la liste des 59 facteurs clés de succès E-commerce
Contrôlez-vous ces 59 points qui vous permettent de faire décoller votre taux de conversion ? Optimisez chacun des facteurs inclus dans cette liste pour devancer vos concurrents et huiler votre machinerie e-business.
Pour y avoir accès immédiatement et gratuitement, il vous suffit de vous abonner à la newsletter de ce blog.
Conclusion
Toutes ces techniques ont été testées et éprouvées. Personnellement, elles ont quasi systématiquement augmenté le taux de conversion de 95% des sites e-commerce sur lesquels j’ai travaillé.
Toutefois, comme le dit la première phase de cet article, « chaque business est unique ». C’est pourquoi, plutôt que de suivre aveuglement ces bonnes pratiques, priorisez celles qui vous semblent les plus pertinentes pour votre site et tester-les.
L’A/B testing est la manière la plus employée pour facilement augmenter ses taux de conversion et confirmer que, pour vous aussi, ces techniques fonctionnent.

FAQ Taux de conversion
Comment calculer le taux de conversion ?
Le taux de conversion est le rapport entre les conversions et les visites :
Taux de Conversion = Nombre de visites qui ont effectué l’action attendue / Nombre de Visites totales x 100
Prenons par exemple le cas d’un site e-commerce qui aurait réalisé 10 ventes, après avoir reçu 1000 visites. Le taux de conversion est alors de 10/1000 = 1%.
Quel est le taux de conversion moyen d’un site Internet ?
Pour un site e-commerce, de manière générale, on considérera que le taux de conversion moyen est compris entre 1% et 3%.
Quand il s’agit de génération de leads, en fonction de la stratégie qui est employée, les taux de conversions oscillent entre 1% et 8%.
Toutefois, regarder une « moyenne » des taux de conversion ne donne pas vraiment de bonne indication. Car il faut savoir que les taux de conversion moyens varient beaucoup en fonction des secteurs d’activité et des canaux d’acquisition utilisés. Ainsi, il est plus judicieux de s’intéresser à l’évolution du taux de conversion, plutôt qu’à sa valeur absolue.
Comment améliorer le taux de conversion ?
Vous pouvez améliorer le taux de conversion de votre site de plusieurs manières:
- en rendant votre offre irrésistible
- en soignant les fondations techniques de votre site
- en optimisant l’expérience utilisateur et l’ergonomie
- en optant pour un design clair pour votre site web
- en rendant vos fiches produits encore plus convaincantes
- en apportant une attention toute particulière à vos boutons d’actions
- en améliorant votre processus de paiement (checkout)
Téléchargez la liste des 59 facteurs clés de succès E-commerce
Contrôlez-vous ces 59 points qui vous permettent de faire décoller votre taux de conversion ? Optimisez chacun des facteurs inclus dans cette liste pour devancer vos concurrents et huiler votre machinerie e-business.
Pour y avoir accès immédiatement et gratuitement, il vous suffit de vous abonner à la newsletter de ce blog.
Autres sources pour rédaction
Conversion Optimization
Why You Need Trust Badges On Your Website